ps設計教程:ipad主題網頁制作教程
時間:2024-02-19 13:30作者:下載吧人氣:42
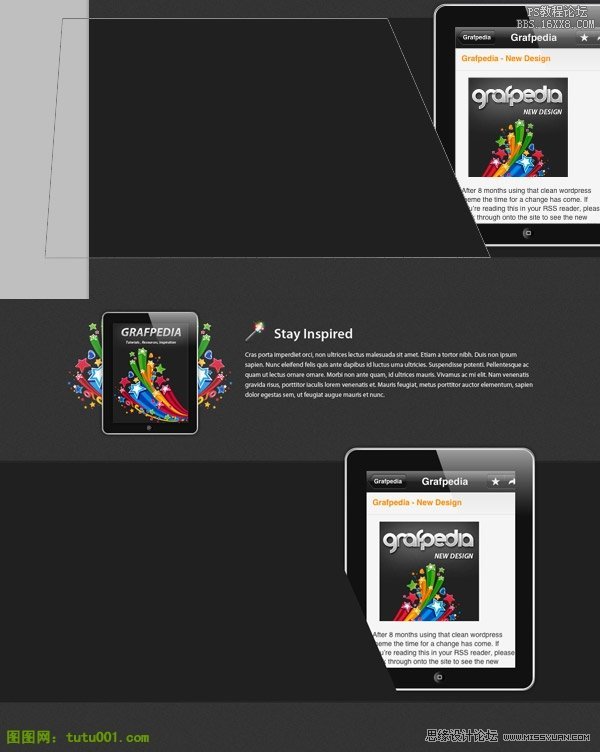
最終效果圖

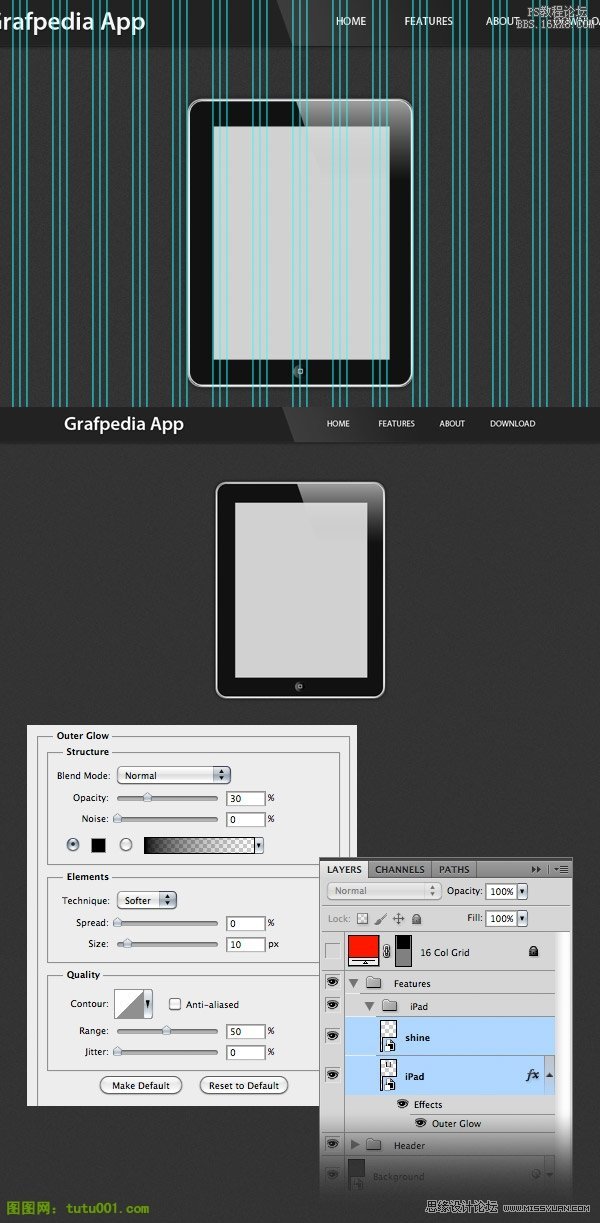
ipad電腦圖片


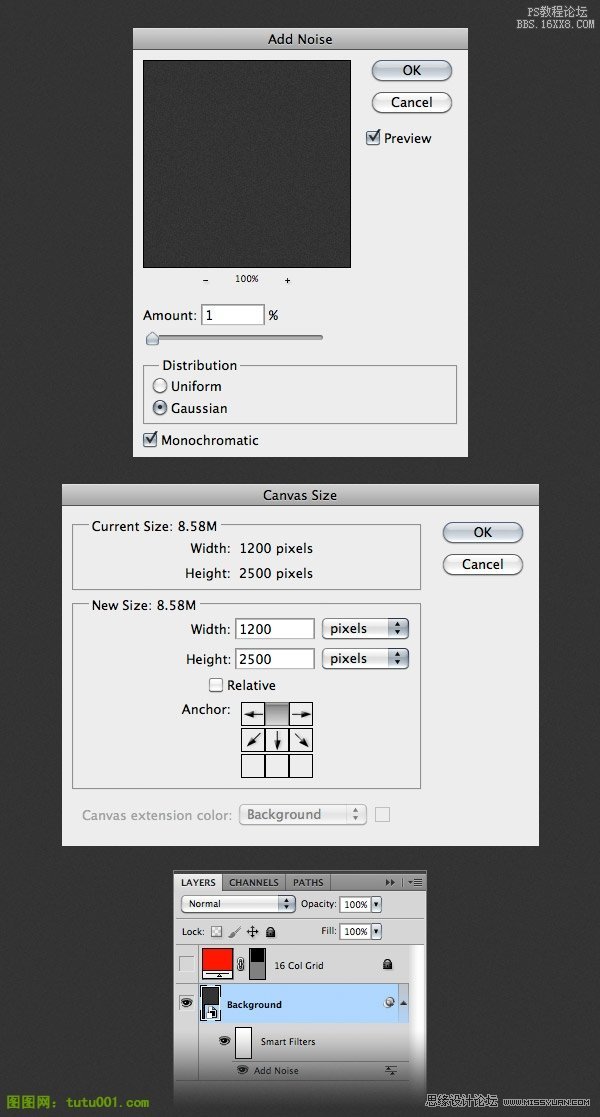
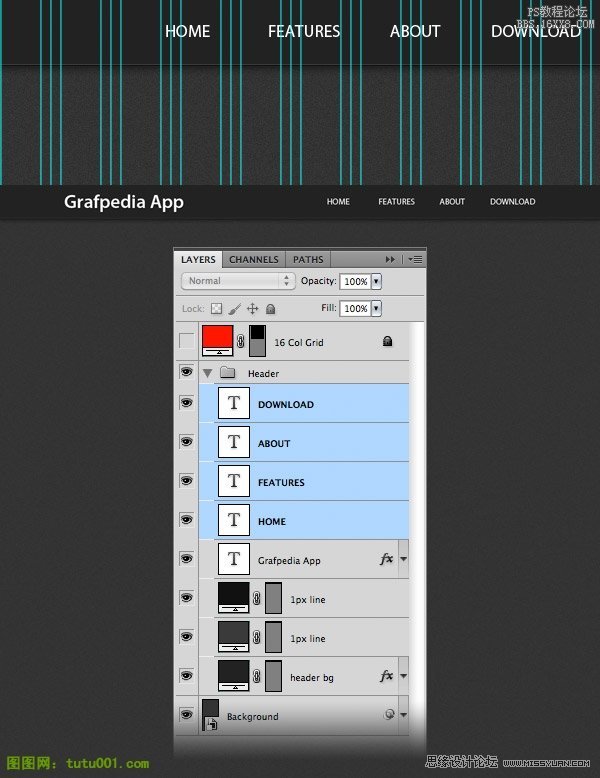
#3a3a3a,#111111。以增加背景的層次感。



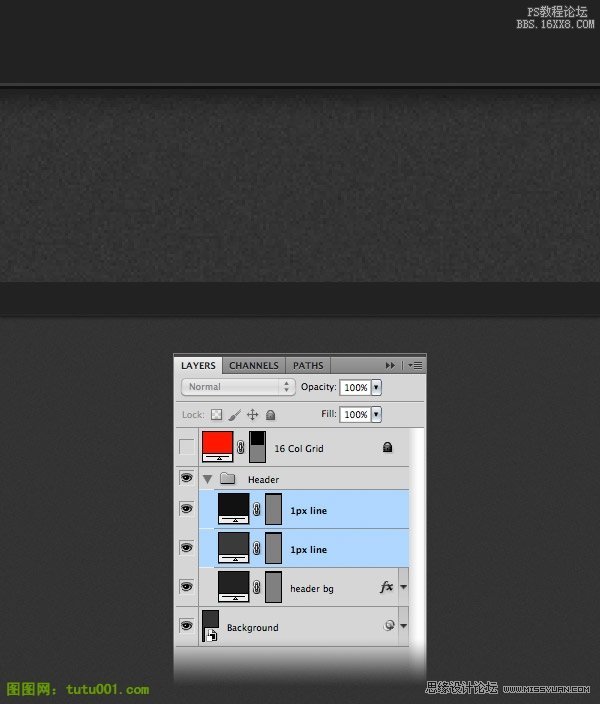
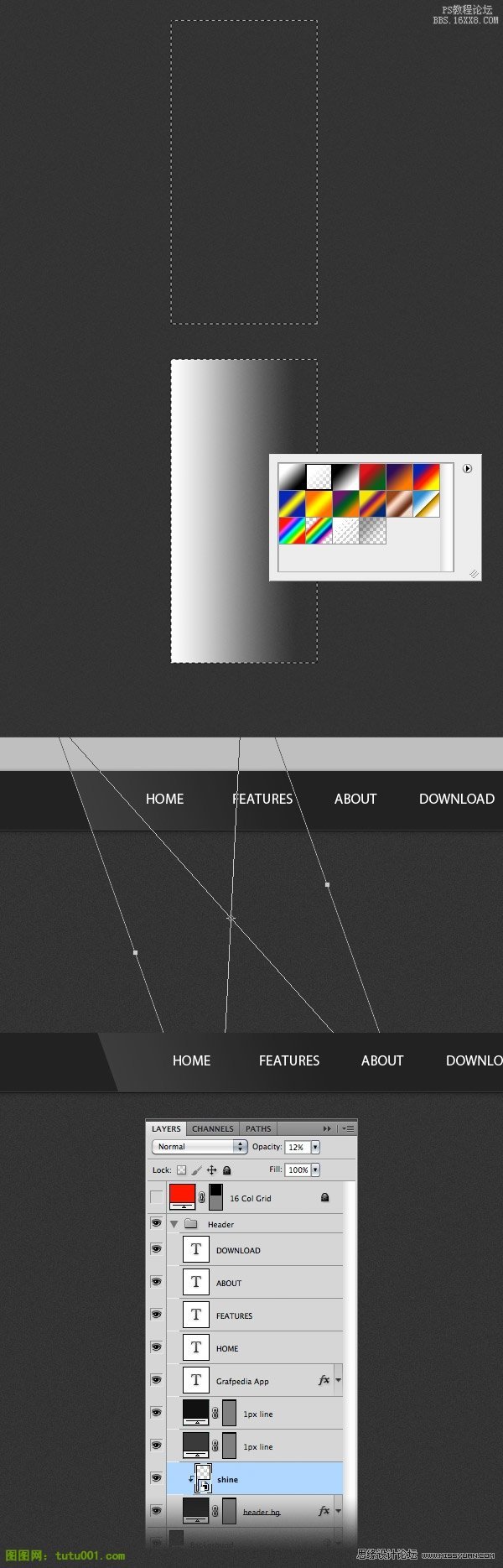
新建圖層,用矩形工具拉出一個矩形框,使用漸變來填充矩形框。


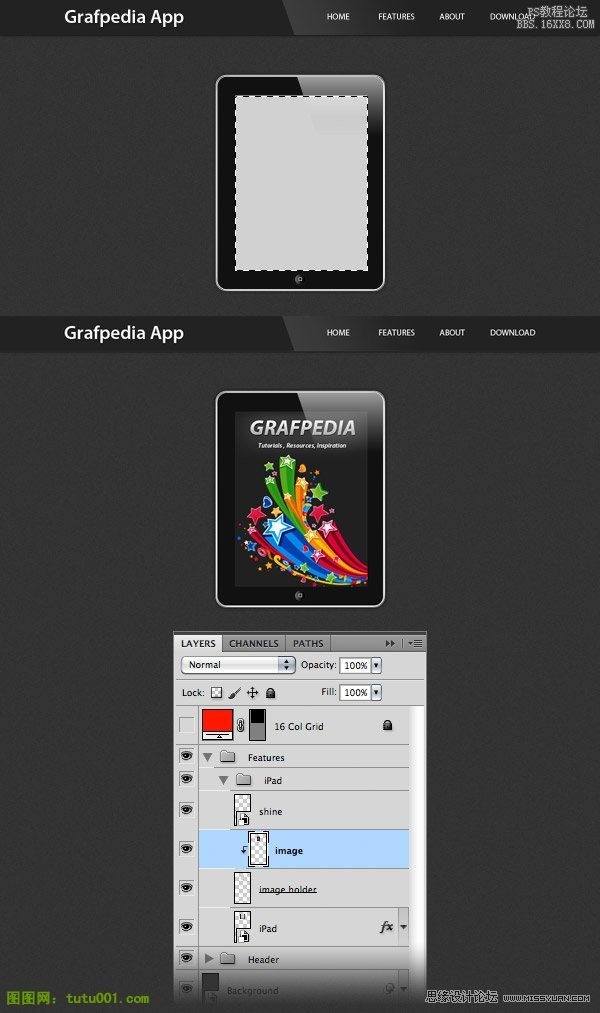
用矩形選擇工具選中ipad顯示屏區域,添加一些好看的圖片進去


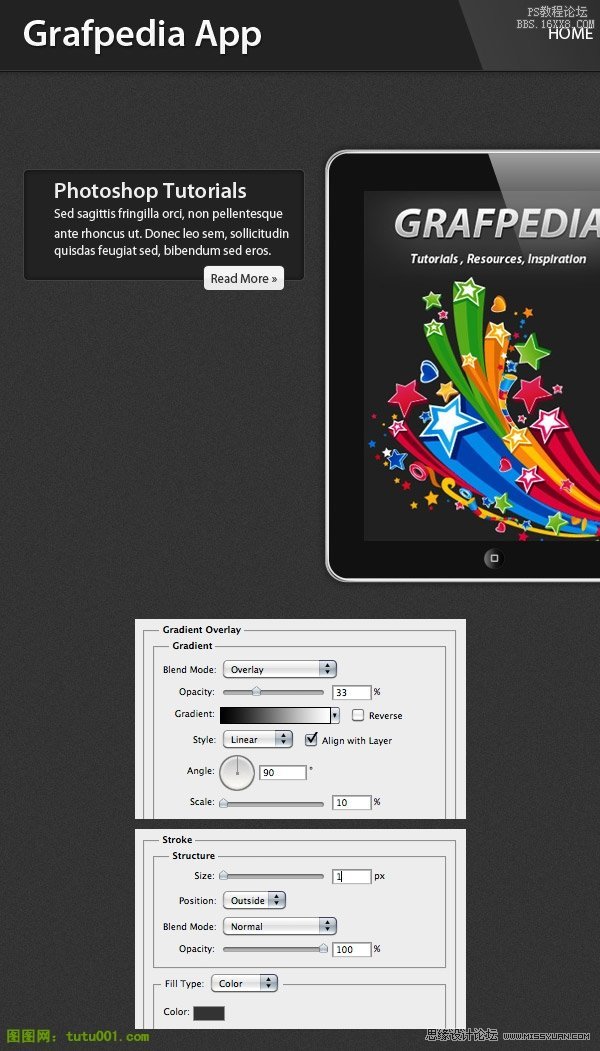
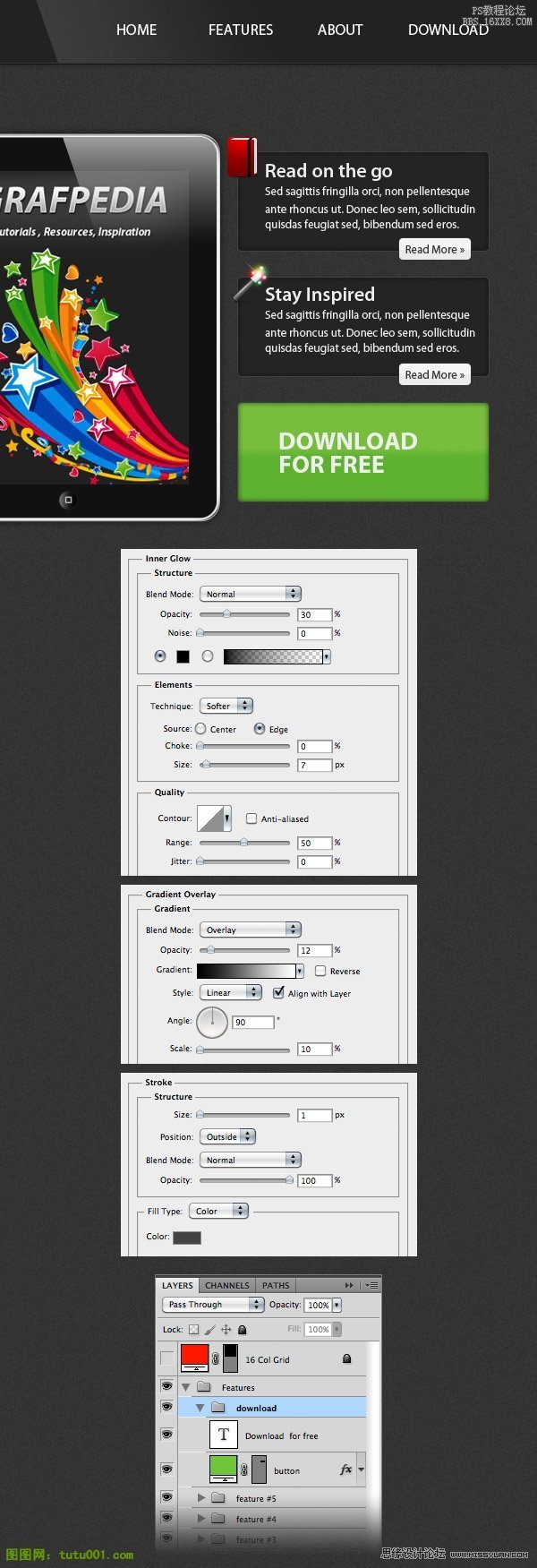
文本區域看起來很單調,最好的方法是加入一些按鈕與圖標等,這里先加入以個圓角矩形按鈕

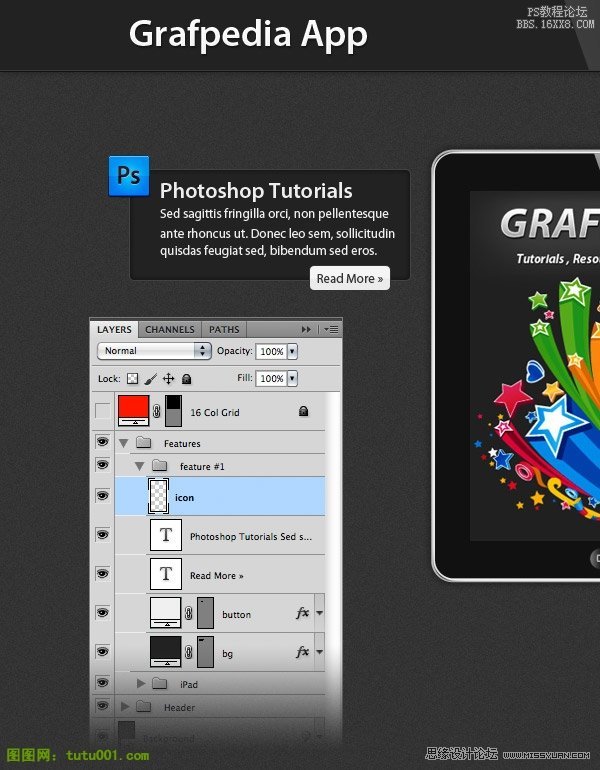
加入一些圖標

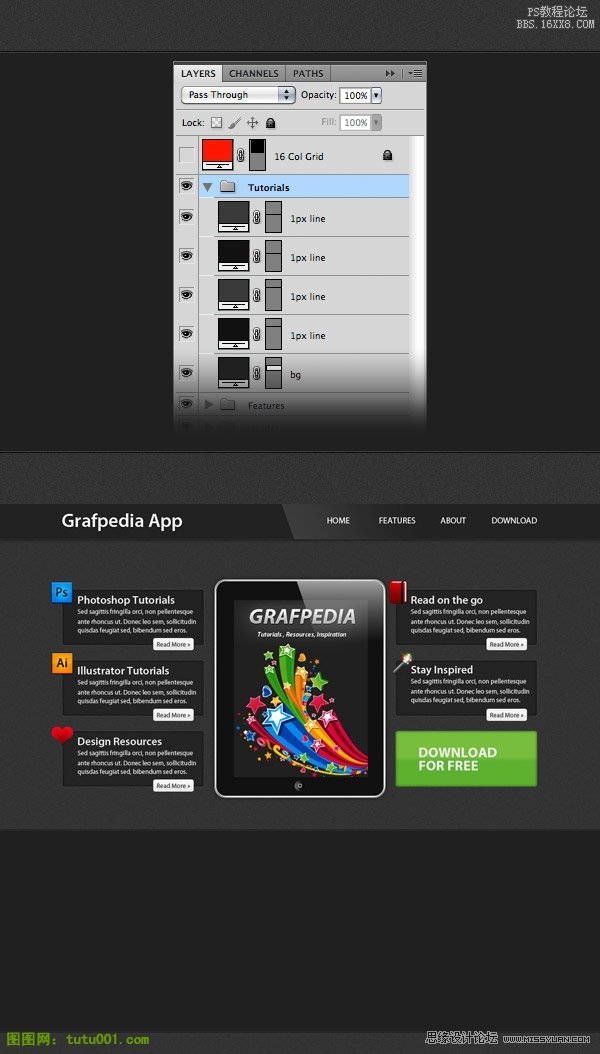
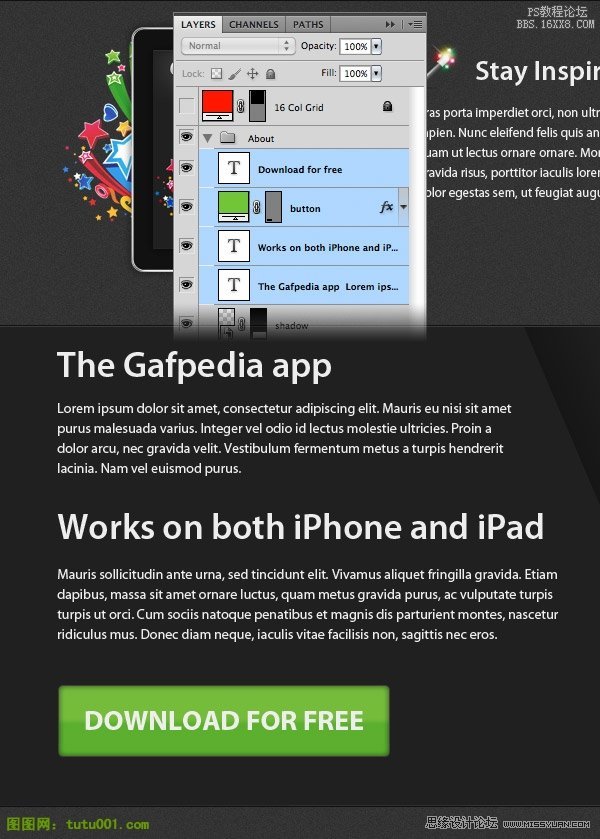
同樣的方法在ipad功能說明去添加其他矩形文字區塊

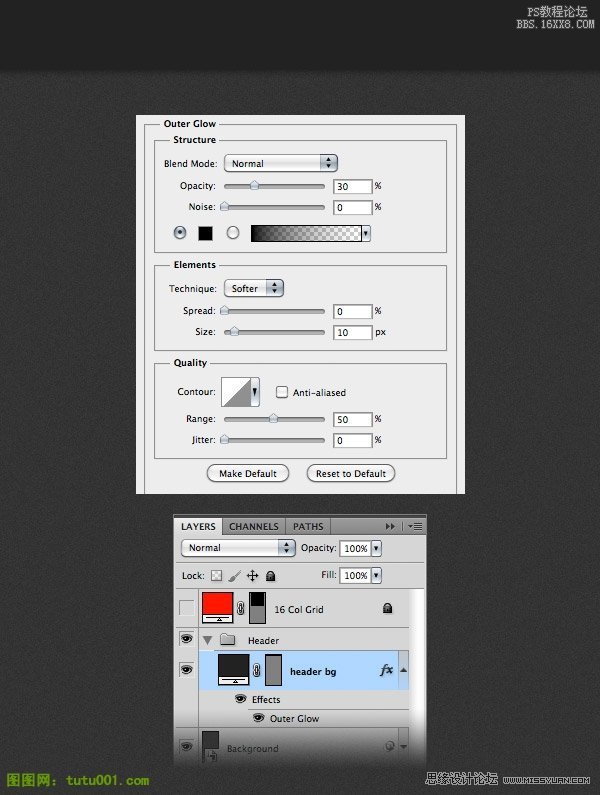
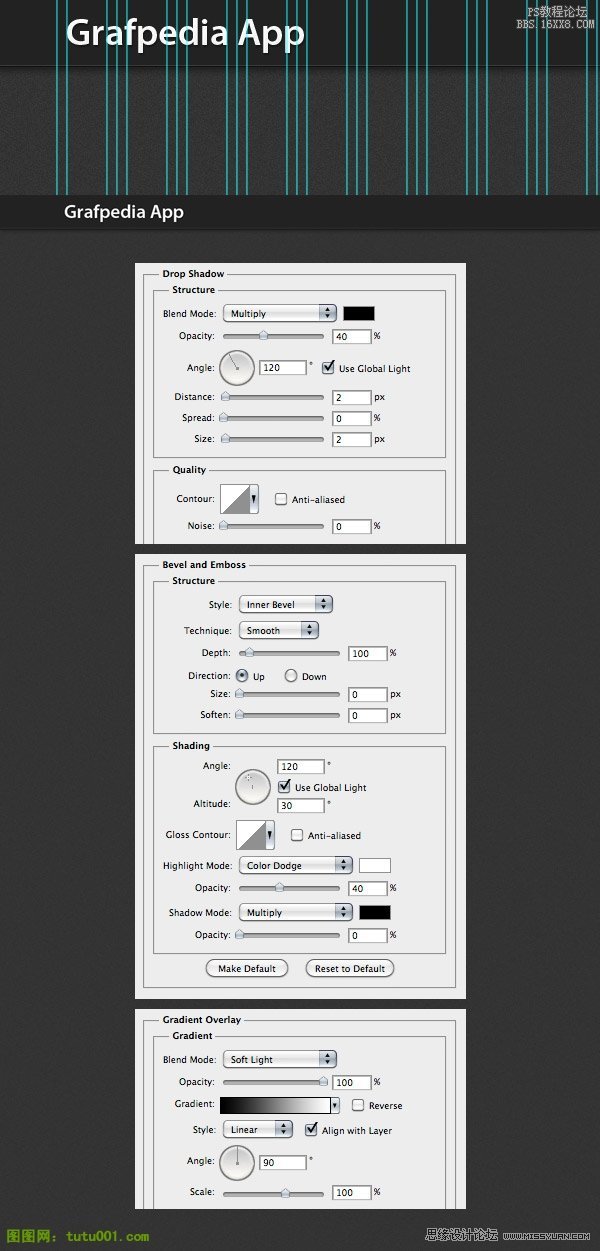
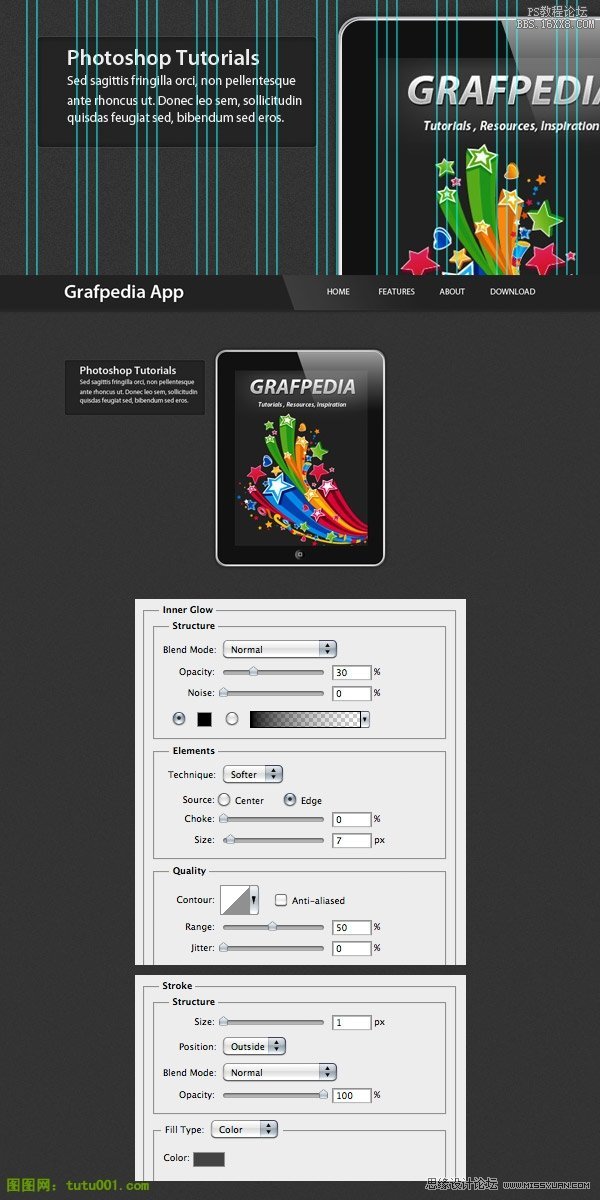
在功能區域最右下方加入一個下載按鈕,按鈕制作方法很簡單,圖層樣式如下圖。

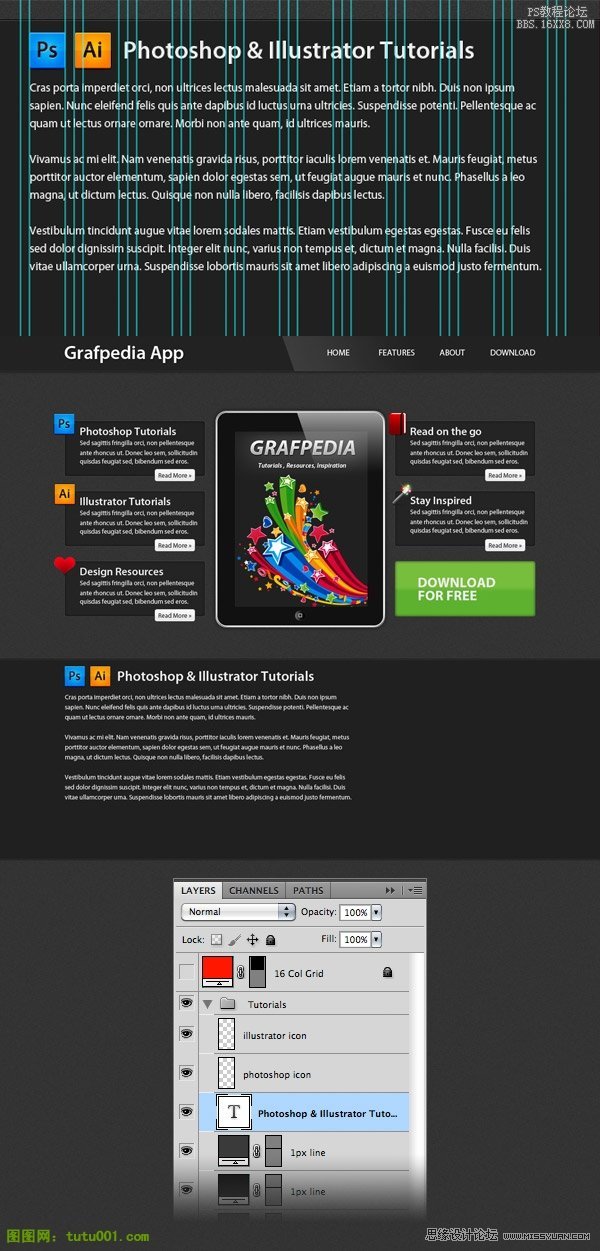
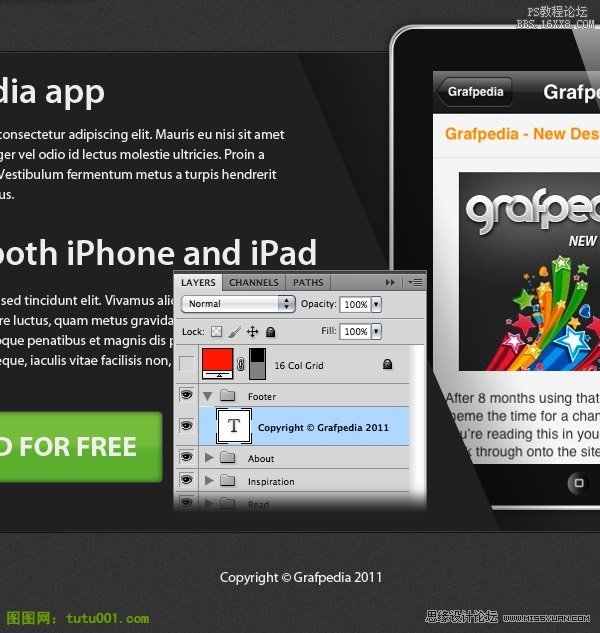
之后在功能區域下方加入文本內容區域,這里使用矩形工具先建立一個顏色偏黑的背景區塊。


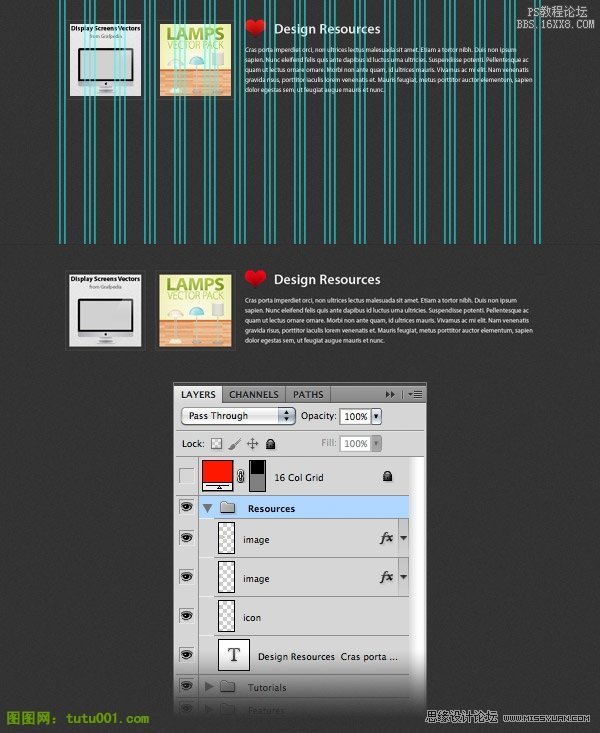
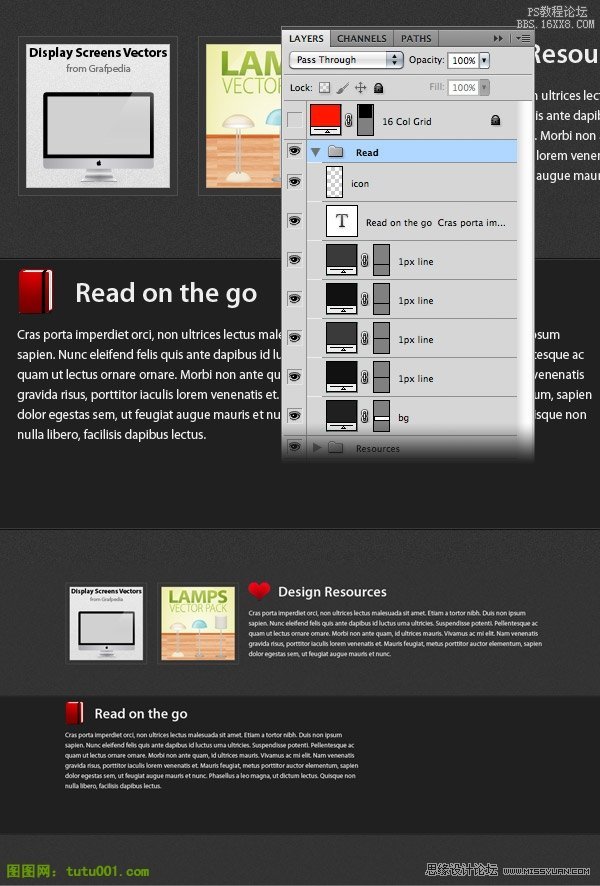
在文本右邊加入一些圖片案例,這里使用網格來對其圖片


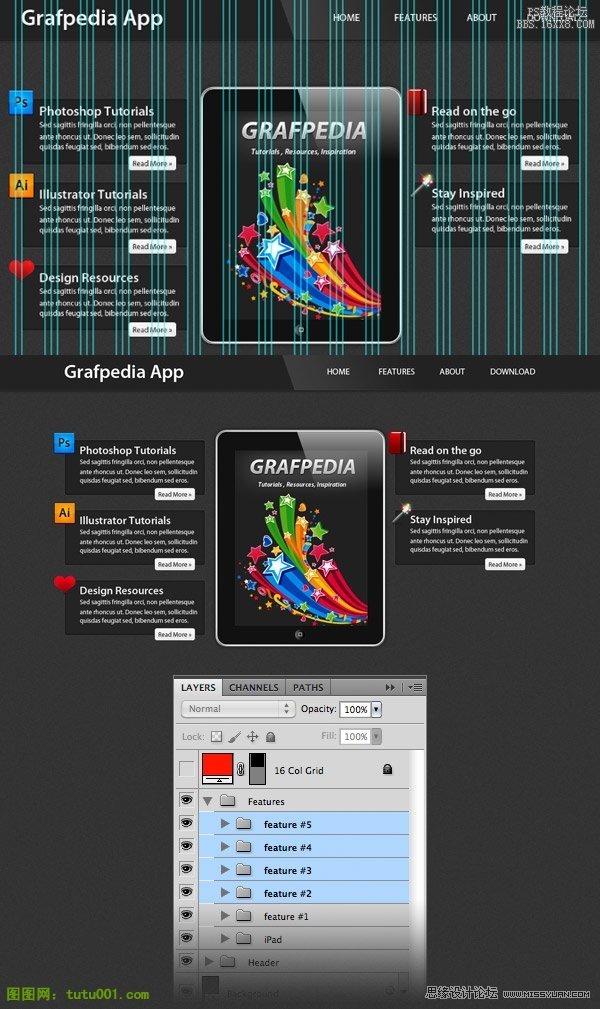
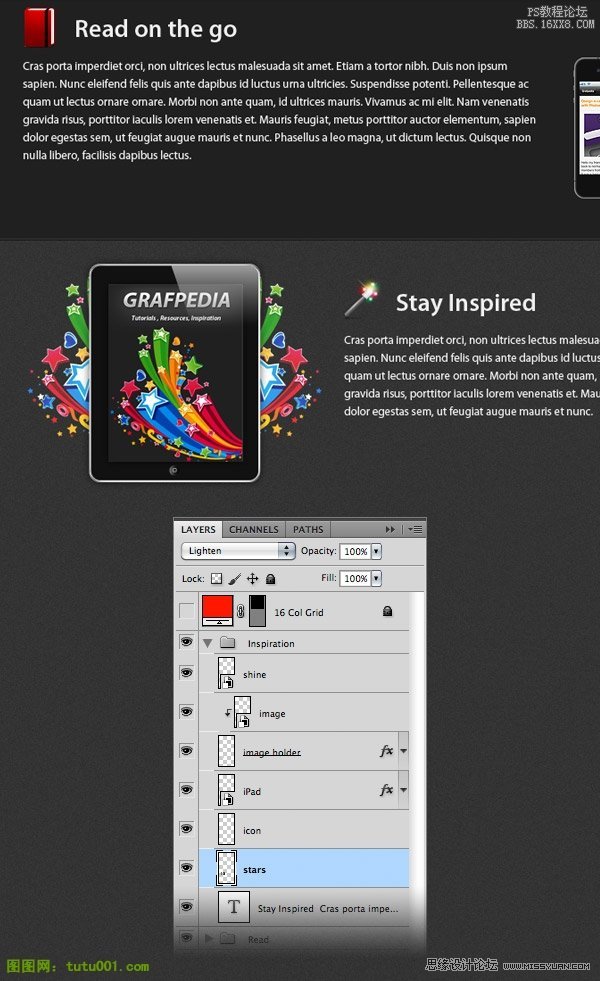
繼續添加新的資源區塊。


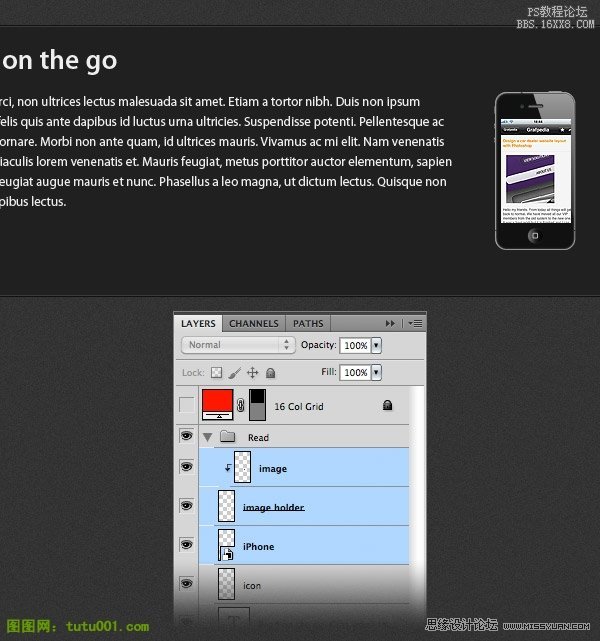
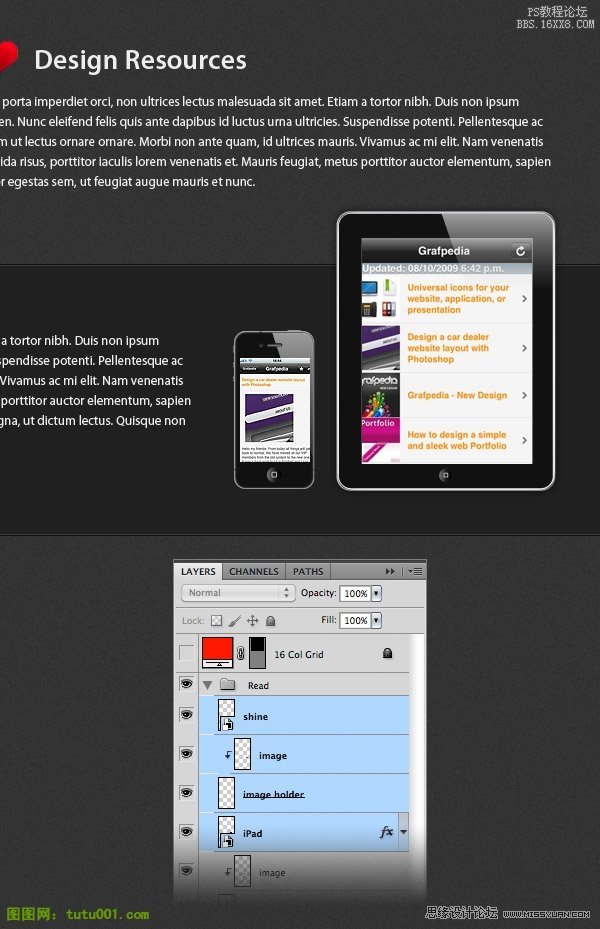
這里將ipad圖片放置在兩個資源區之間,可以起到承上啟下作用,同時讓網站看上去更有整體感



這一步要說下,其實也很簡單,就是做一個斜面區塊,然后讓ipad看上去是從某個袋子中取出的效果

根據上面的斜面區塊繼續進行細節處理,這里我們用矩形工具制作個漸變圖層,透明度設置為30%。然后將其旋轉與斜面平行放置,為斜面添加一些陰影效果,看上去更立體



標簽網頁,制作教程,主題,ipad,設計教程,Photoshop

網友評論