用ps制作高光多媒體按鈕
時間:2024-02-15 19:30作者:下載吧人氣:31
本教程學習如何用photoshop的自定義形狀工具和圖層樣式制作高光多媒體按鈕,先看效果圖。

新建文檔1280x1024像素,背景白色,建新層填充黑色,添加圖層樣式。

效果如下。

建新層,畫一個白色橢圓。

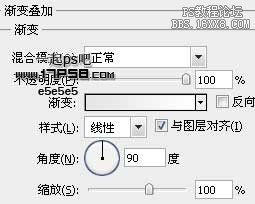
高斯模糊35像素,添加圖層樣式。

Ctrl+T拉長一些,圖層不透明度25%。

建新層,畫一個黑色橢圓。

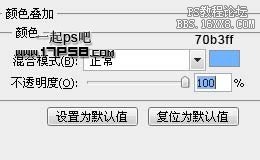
添加圖層樣式。



效果如下。

建新層,用黑色柔角筆刷涂抹按鈕底部,適當高斯模糊一下。

添加圖層樣式,效果如下。

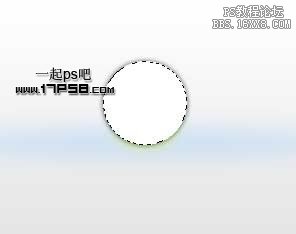
建新層,調出大圓選區,填充白色。

去掉選區,ctrl+T縮小些,往上挪一段距離。

回車確認變形,調出這個復制圓的選區,選擇橢圓工具按住alt和shift鍵,得到交集選區。

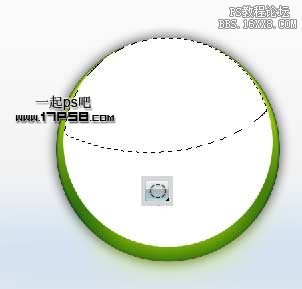
反選刪除。

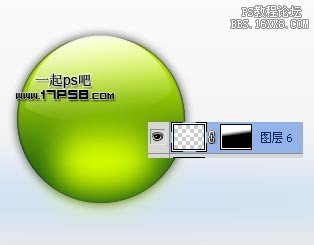
添加蒙版,黑白直線漸變,我們會得到類似下圖的效果。

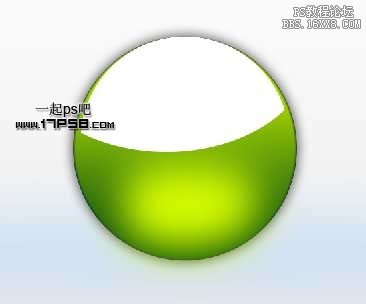
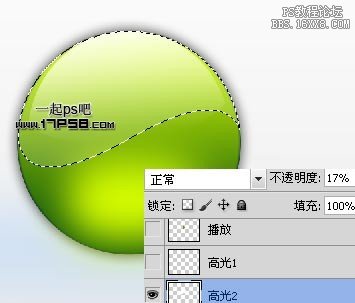
建新層,用鋼筆畫如下路徑轉為選區,填充白色,圖層不透明度17%。

建新層,用同樣的方法畫出底部的月牙圖形,填充c9fc00,圖層不透明度25%。

建新層,畫出黑色播放圖標。

添加圖層樣式。


效果如下。

合并所有圖標層,復制一層,ctrl+T垂直翻轉挪到底部,高斯模糊一下,添加蒙版,黑白直線漸變。

最后添加一個陰影,最終效果如下。

同樣方法做出其它按鈕,效果如下。(教程是昨天做的,今天又做了一次,截圖可能會不太一樣,但基本過程是一致的)


網友評論