Photoshop中創(chuàng)建簡(jiǎn)潔專(zhuān)業(yè)的網(wǎng)頁(yè)設(shè)計(jì)
時(shí)間:2024-02-08 18:45作者:下載吧人氣:20
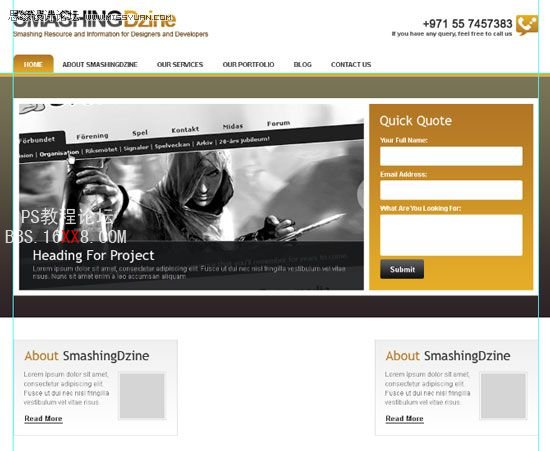
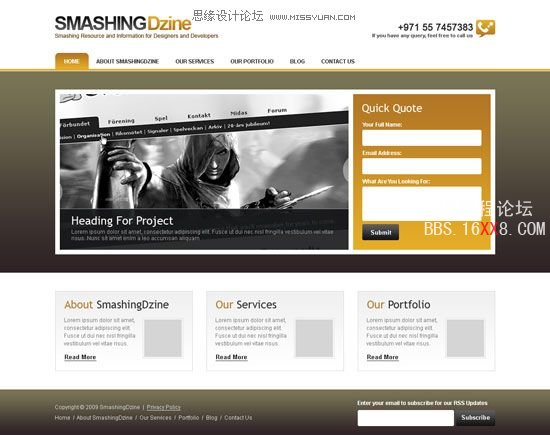
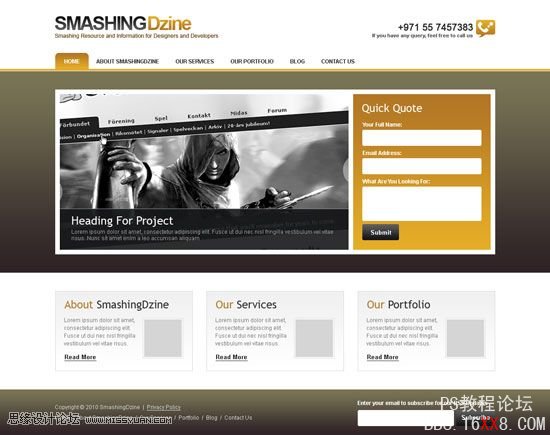
在本Photoshop教程里,我們將制作一個(gè)優(yōu)秀,簡(jiǎn)介,并且專(zhuān)業(yè)的網(wǎng)站布局. 我們完成的網(wǎng)頁(yè)布局可以應(yīng)用到個(gè)人或者團(tuán)體的網(wǎng)站.
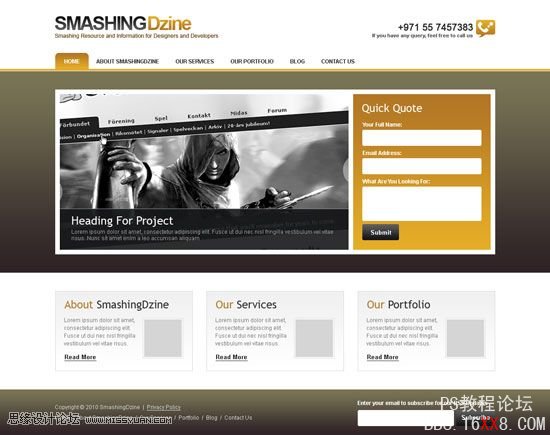
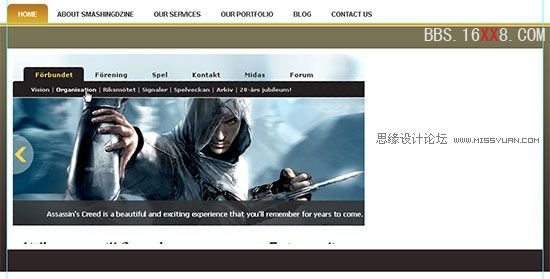
先讓我們看看待會(huì)即將完成的網(wǎng)頁(yè).


準(zhǔn)備你的photoshop文檔
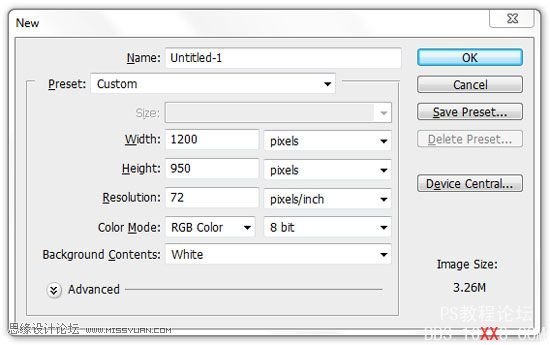
1 創(chuàng)建新的 Photoshop文檔 (Ctrl/Cmd + N)根據(jù)下圖.

設(shè)置單位和標(biāo)尺
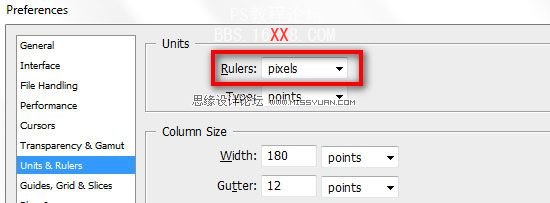
2 確保你使用像素為單位, 它是網(wǎng)頁(yè)設(shè)計(jì)的標(biāo)準(zhǔn)尺度. 從前置選項(xiàng)的windows對(duì)話(huà)框設(shè)置標(biāo)尺 (Ctrl/Cmd + K); 點(diǎn)擊單位和標(biāo)尺,確保你所有的設(shè)置跟下圖相同.

為內(nèi)容區(qū)域增加指導(dǎo)
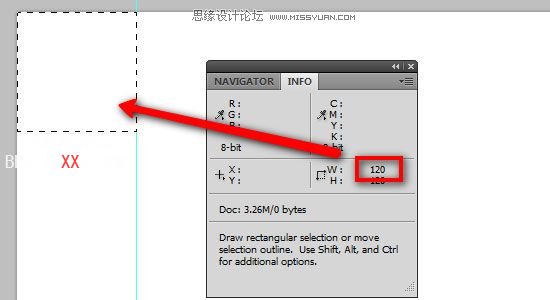
3 激活photoshop的標(biāo)尺,從查看 > 標(biāo)尺里頭. 按下”Ctrl/Cmd + R”固定標(biāo)尺的可見(jiàn)度. 也可以通過(guò)打開(kāi)窗口> 信息 (快捷鍵: F8). 通過(guò)選區(qū)工具,信息面板可以反饋不是有用的信息. 按下”M”字鍵, 選擇矩形選區(qū)工具在畫(huà)布的左上角繪制出一個(gè)120px寬的小盒子.你可以調(diào)整選區(qū)的大小通過(guò)信息面板.現(xiàn)在從左邊開(kāi)始,根據(jù)面板顯示的寬度拖動(dòng)參考線(xiàn)到如圖的選區(qū)右側(cè).

4 移動(dòng)選區(qū)到畫(huà)布的右邊緣. 分配另外一條參考線(xiàn)到選區(qū)左側(cè).
你的畫(huà)布看起來(lái)應(yīng)該是這樣的:

創(chuàng)建logo
5 現(xiàn)在我們開(kāi)始創(chuàng)建LOGO. logo只是添加的應(yīng)用顏色漸變效果所以很簡(jiǎn)單. 創(chuàng)建新的組 (圖層> 新建 >組)并且命名為”logo“.
6 選擇橫向排版工具 (T)切換到大寫(xiě)字母 鍵入”SMASHING” (或者你網(wǎng)站的名字) .
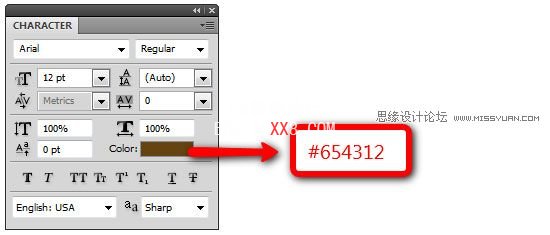
7 進(jìn)入字符面板, 設(shè)置字體為Arial, 樣式為粗體,大小為 42pt. 設(shè)置反鋸齒選項(xiàng)為銳利顏色為#101112. 你同樣可以在激活文字工具之后在工具欄更改.

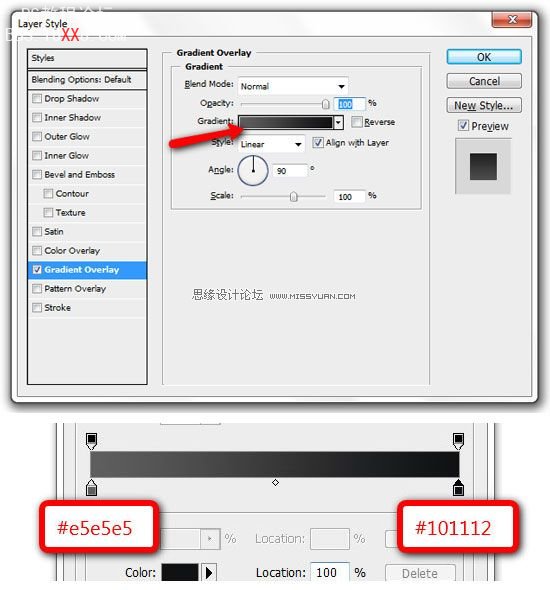
8 雙擊打開(kāi)圖層面板對(duì)話(huà)框. 選擇圖層漸變, 點(diǎn)擊漸變?cè)O(shè)置如下圖顯示設(shè)置.

9 將”SMASHING” 圖層移動(dòng)到距離頂部35px距離左側(cè)參考線(xiàn)0px 的地方. 你可以使用移動(dòng)工具配合方向鍵使用. 復(fù)制文字圖層(圖層 >復(fù)制圖層). 移動(dòng)復(fù)制文字到 “SMASHING” 的右邊,更改為”Dzine“. 重復(fù)步驟6, 7, 8 但顏色有些不同 (左邊顏色: #b27625, 右邊顏色: #e5ad27).
10 選擇水平排版工具(T)在logo下面增加口號(hào).

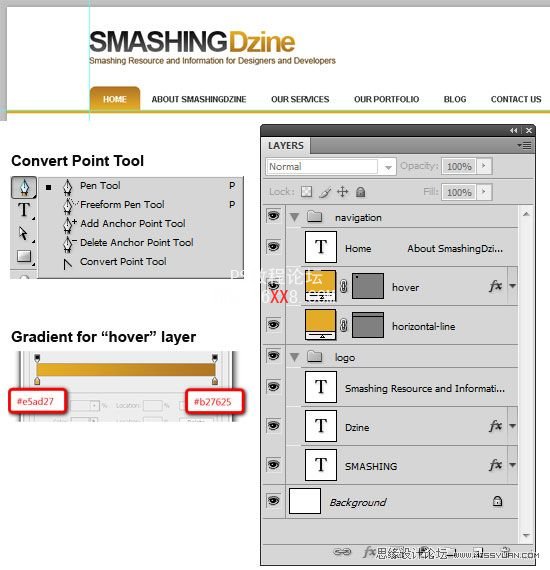
11 最后logo效果如圖所示. 激活/撤銷(xiāo)參考線(xiàn), 進(jìn)入視圖>顯示 > 網(wǎng)格或者使用快捷鍵Ctrl/Cmd + ;

創(chuàng)建導(dǎo)航欄
12 創(chuàng)建新組命名為”navigation“,置于 ”logo” 組上方. 從頂部標(biāo)尺拖出一條參考線(xiàn), 直到距離畫(huà)布頂端150px 的地方. 選擇矩形工具(U)畫(huà)出一直寬度為4px 的水平線(xiàn),顏色為#e3ab27, 貫穿畫(huà)布.
13 增加導(dǎo)航鏈接文字,距離水平線(xiàn) 12px高距離左側(cè)參考線(xiàn) 20px. 選擇橢圓形工具畫(huà)一個(gè)寬高分別為 72px *35px的矩形. 移動(dòng)此圖層到 “hover“下面. 使用轉(zhuǎn)換點(diǎn)工具拉直底部圓角. 雙擊”hover”圖層按鈕打開(kāi)圖層樣式對(duì)話(huà)框增加漸變顏色(左: #e5ad27, 右: #b27625).選擇橫向排版工具(T), 選中文字, “Home” 更改顏色#ffffff (白色).

創(chuàng)建”聯(lián)系我們”選項(xiàng)
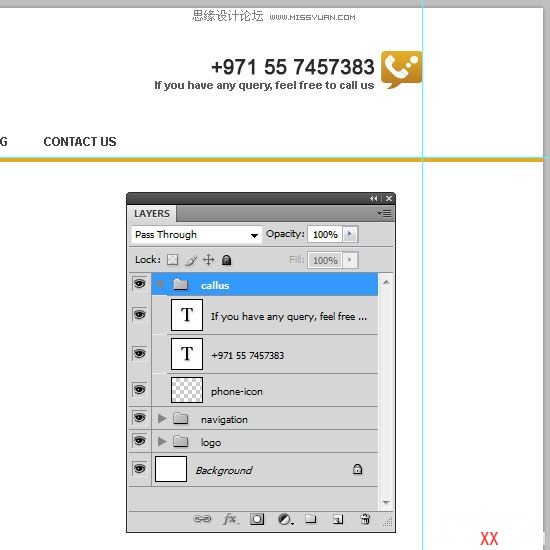
14 下一步我們創(chuàng)建”聯(lián)系我們選項(xiàng)” 在設(shè)計(jì)的右上角( logo的相反方向). 下載電話(huà)圖標(biāo) 放置在接近右側(cè)參考線(xiàn)的地方.圖層命名為 “phone icon“. 選擇水平排版工具(T). 在圖標(biāo)左側(cè)增加一個(gè)電話(huà)號(hào)碼字體 Arial, 大小20pt 顏色#292929.
在電話(huà)號(hào)碼下面增加描述性文字,字體:Arial, 粗體, 大小 11pt顏色#595959.

新建頁(yè)眉
15 現(xiàn)在我們開(kāi)始創(chuàng)建頂部區(qū)域,新建一個(gè)組,命名為”header“.
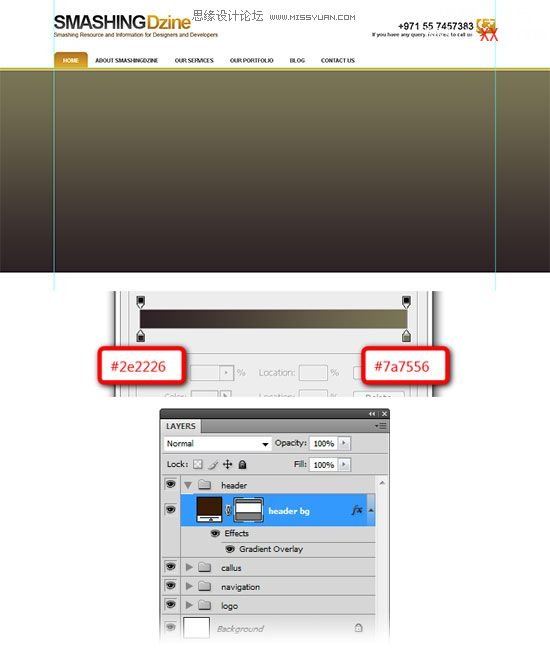
16 選擇矩形工具 (U) 新建矩形寬和高分別為1200px *440px. 移動(dòng)此圖行到矩形,導(dǎo)航欄1px的地方命名為”header bg“. 雙擊 “header bg”層, 選擇漸變圖層樣式增加漸變顏色(左: #2e2226, 右: #7a7556). 如下圖所示.

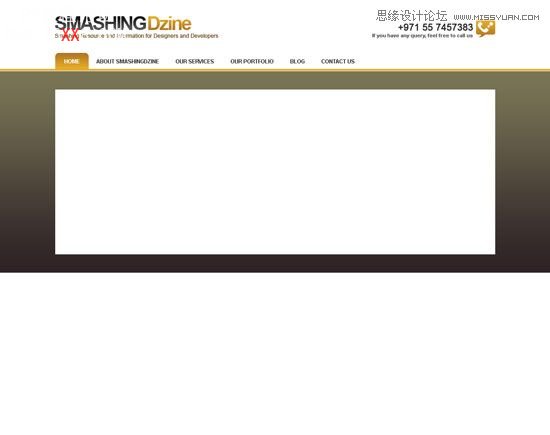
17 使用矩形工具新建一個(gè)新的矩形 (U) 大小為960px * 360px. 移動(dòng)到距離”header bg”層頂端40px,距離左邊參考線(xiàn)0px的地方. 命名圖層為”header container“.

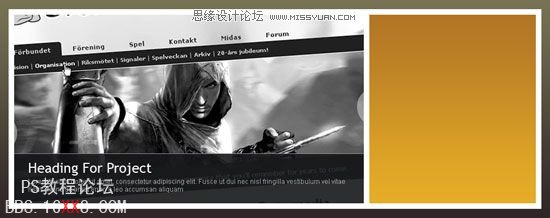
創(chuàng)建 ”特色項(xiàng)目” 選區(qū)
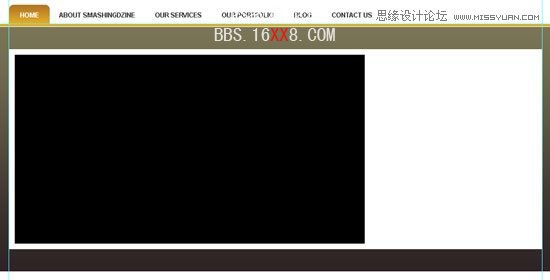
18 接著我們準(zhǔn)備開(kāi)始創(chuàng)建 ”特色項(xiàng)目” 選區(qū). 在header 組里面創(chuàng)建新組,命名為 “fp“.選擇矩形工具(U)創(chuàng)建大小為630px 乘以 340px , 距離header容器頂部和左側(cè)10px的地方.給圖層的顏色賦值為#000000 并命名為”fp container“.

19 從你的ps里導(dǎo)入一張圖片放置在特色區(qū)域上面. 按選擇 >全部 (Ctrl/Cmd + A), 然后 編輯 > 復(fù)制(Ctrl/Cmd + C). 繼續(xù)回到我們的網(wǎng)頁(yè)設(shè)計(jì).在”fp container”層上面新建圖層,點(diǎn) 編輯> 粘貼 (Ctrl/Cmd + V) 粘貼你的特色項(xiàng)目圖片. 重命名為”fp image“. 右擊”fp image”層選擇剪切蒙版. 現(xiàn)在圖片只有在矩形區(qū)域可見(jiàn)(“fp container”). 根據(jù)如下所示調(diào)整你的圖片.

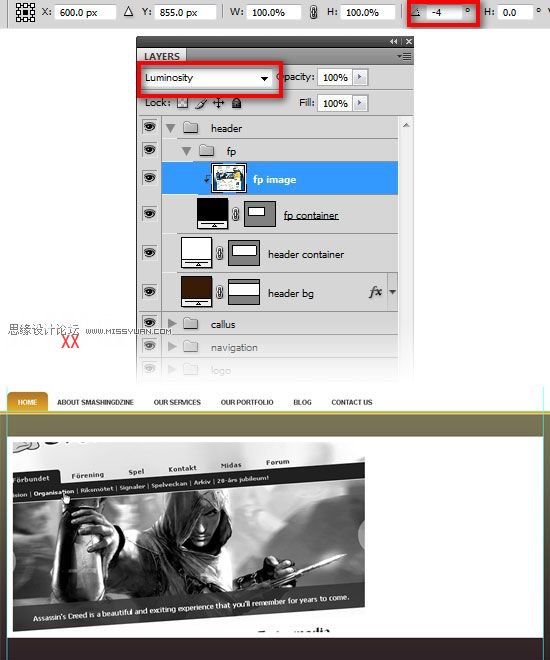
20 進(jìn)入 編輯> 變形>角度(Ctrl/Cmd + T). 從選項(xiàng)條, 點(diǎn)擊旋轉(zhuǎn)框,鍵入-4按下兩次調(diào)整圖層. 繼續(xù)選擇該圖層(“fp image”), 設(shè)置圖層樣式為亮度.

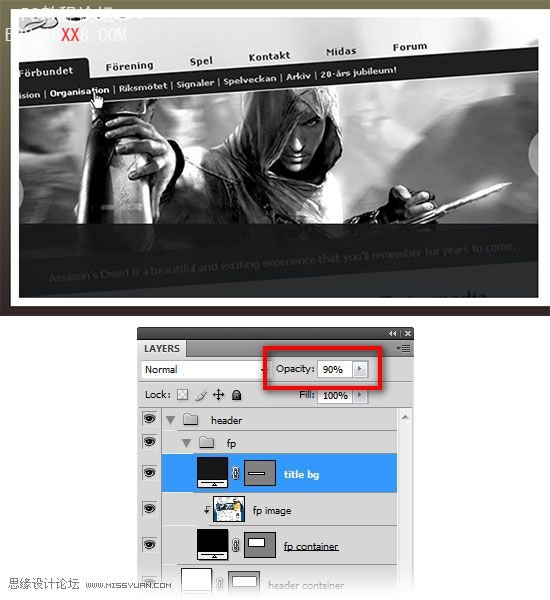
21 現(xiàn)在我們開(kāi)始為特色區(qū)域圖片創(chuàng)建標(biāo)題和描述.選擇矩形工具(U)創(chuàng)建矩形大小為630px乘以 90px,顏色為#161718. 改變圖層不透明度為90% 命名為”title bg“. 如下放置圖片.

22 創(chuàng)建矩形630px乘以 1px顏色#命名為“title horizontal line“. 放到內(nèi)容的頂端命名為 “title bg” 層.
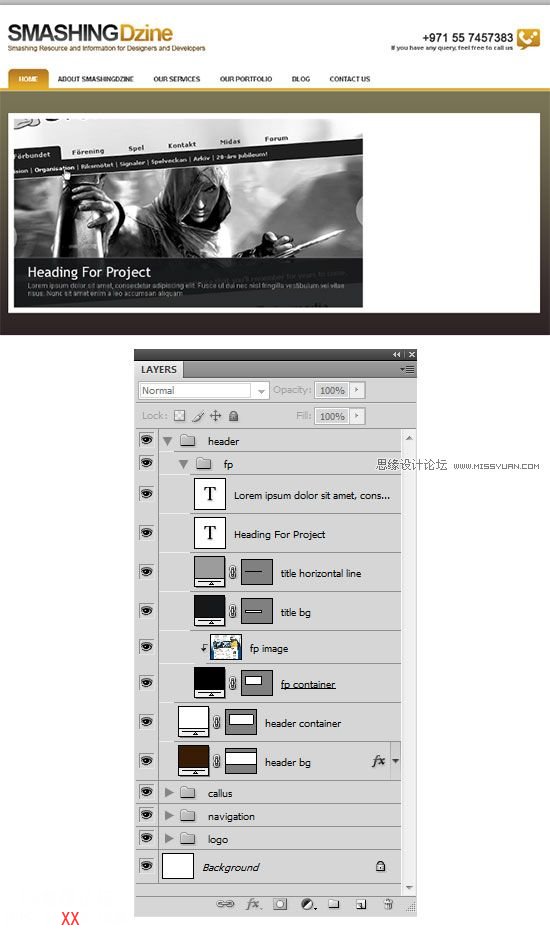
23 根據(jù)以下所示,設(shè)置矩形內(nèi)的標(biāo)題和描述.
標(biāo)題設(shè)置:
字體: Arial, 顏色: #ffffff, 大小: 25pt自動(dòng)反鋸齒選項(xiàng): 銳利
描述設(shè)置:
字體: Arial, 顏色: #a4a4a4, 大小: 12pt自動(dòng)反鋸齒選項(xiàng): None

創(chuàng)建“快速引用”部分
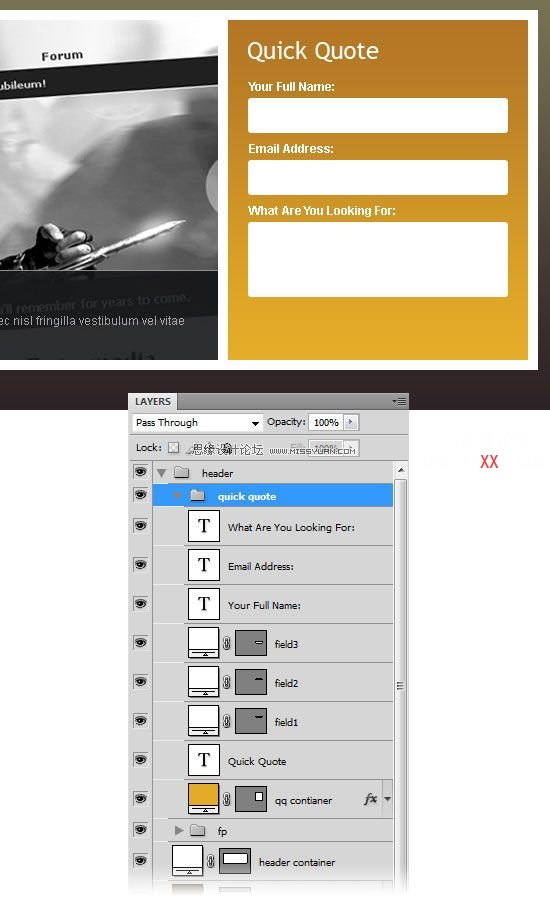
24 創(chuàng)建另外一個(gè)組在 header組內(nèi),并且命名為”quick quote“. 選擇橢圓形工具新建300px 乘以340px像素的矩形. 放置這個(gè)矩形到特色項(xiàng)目選區(qū)10px 的地方命名為”qq container“.
25 下一個(gè)步驟我們將會(huì)復(fù)制之前制作的另外一個(gè)圖層的樣式.進(jìn)入”navigation” 組, 右擊”hover”層, 選擇復(fù)制圖層樣式, 回到”qq container” 層,右擊選擇粘貼圖層樣式.

26 選擇水平排版工具. 鍵入 “Quick Quote“在”qq container” 距離內(nèi)容層頂部和左邊 20px的地方. 設(shè)置字體為T(mén)rebuchet MS (或者其他web保險(xiǎn)字體) 顏色為白色(#ffffff) 反鋸齒選項(xiàng)設(shè)置為銳利. 我們將使用橢圓形工具創(chuàng)建表單. 選擇橢圓形工具,設(shè)置半徑為 3px. 然后新建兩個(gè)矩形大小為260px乘以 35px 顏色為白色 (#ffffff). 分別命名為 “field1“和”field2“. 創(chuàng)建第三個(gè)矩形,大小為260px 乘以 75px 顏色為白色(#ffffff)命名為”field3“. 使用文字工具分別寫(xiě)上各自標(biāo)簽.

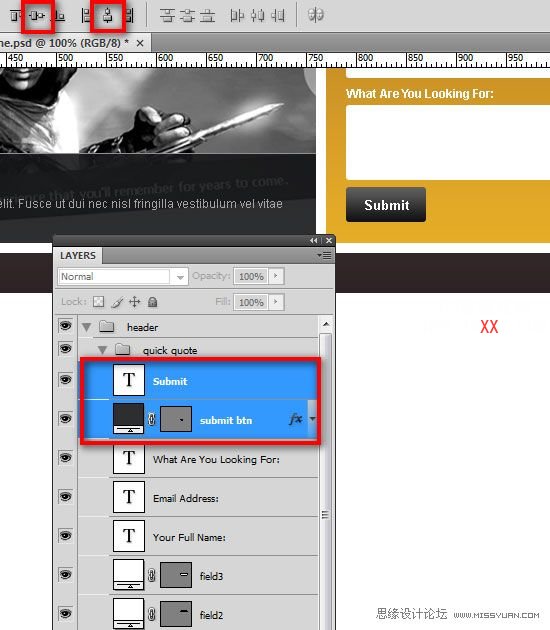
27 選擇橢圓形工具創(chuàng)建方型大小80px乘以35px命名為”submit btn“.
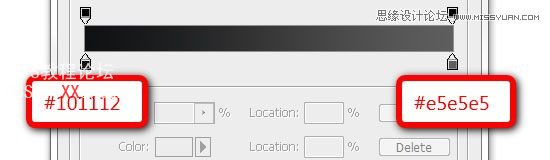
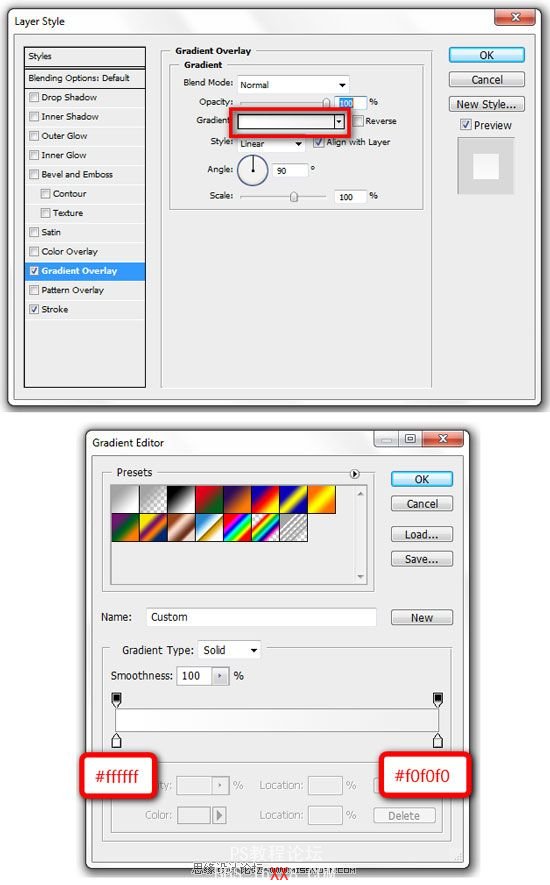
28 雙擊圖層打開(kāi)圖層樣式對(duì)話(huà)框 ,勾選左邊的漸變疊加對(duì)話(huà)框. 點(diǎn)擊漸變編輯按照如下變更顏色 .

29 選擇文字工具,鍵入”Submit” 使用字體Arial, 粗體樣式 大小為13pt. 選擇”submit 按鈕” 和 “Submit 文字”).
30 在工具面板選擇移動(dòng)工具 在選項(xiàng)條設(shè)置水平居中和垂直居中.

創(chuàng)建主要內(nèi)容區(qū)域
31創(chuàng)建新組命名為”content“. 選擇橢圓形工具(U).新建300px 乘以 175px 命名為”c01“. 放置此層在距離頭部30px 以下 距離左邊參考線(xiàn)0px. 雙擊層,設(shè)置如下樣式.

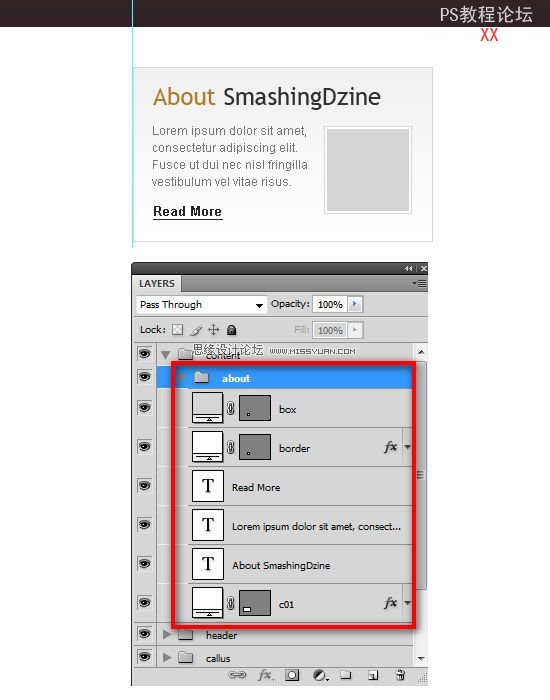
32 我們繼續(xù)為該層填充內(nèi)容. 選擇文字工具增加文字, “About SmashingDzine“. 使用文章工具選擇”About” 文字,改變顏色為#b47825. 選擇”Smashing”文字,改變顏色為#2f2f2f. 增加簡(jiǎn)短描述和文字連接. 參考以下設(shè)置.

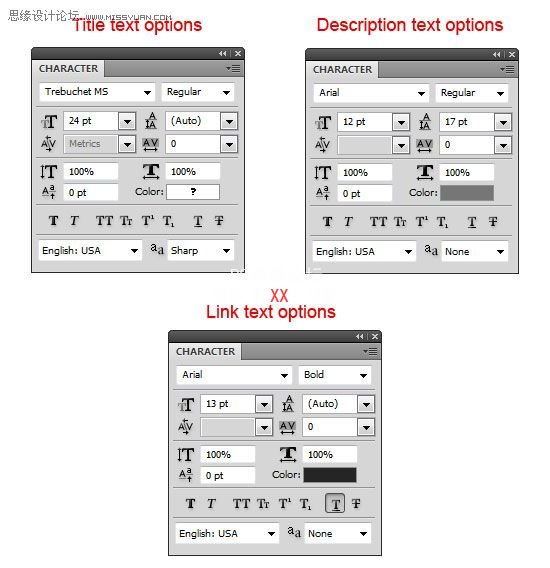
標(biāo)題設(shè)置:
字體: Trebuchet MS, 樣式: Normal,大小: 24pt,反鋸齒選項(xiàng): 銳利
描述設(shè)置:
字體: Arial, 樣式: Normal, 大小: 12pt,反鋸齒選項(xiàng): 無(wú), 顏色: #767676
連接設(shè)置:
字體: Arial, 樣式: Bold,大小: 13pt, 反鋸齒選項(xiàng):無(wú), 顏色: #252525, 下劃線(xiàn)
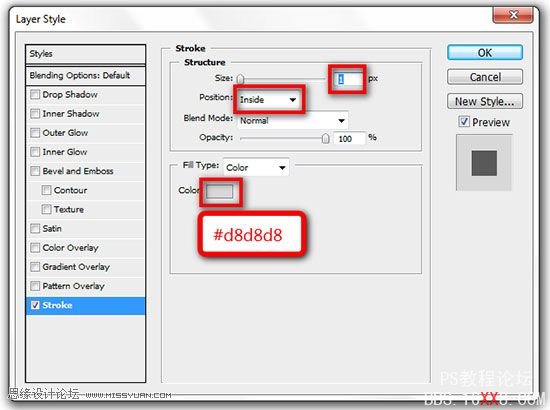
33 緊靠描述的地方我們將增加多一個(gè)正方形. 選擇矩形工具,顏色 #ffffff, 按住Shift鍵,維持比例繪制矩形,大小為88px 乘以88px. 移動(dòng)該矩形到距離左邊矩形(“c01″).10px 的地方,命名為”border“. 設(shè)置描邊如下:

34 創(chuàng)建另一個(gè)盒子,大小為82px 乘以 82px放置在”border” 層中央. 命名為”box“ 顏色改變?yōu)?#d5d5d5. 選擇”content” 組的所有圖層,進(jìn)入圖層> 新建> 創(chuàng)建組(Ctrl/Cmd + G) 命名為”about“.

35 復(fù)制”about” 組 命名為 “services“. 再重新復(fù)制一組命名為”portfolio“. 我們現(xiàn)在有三個(gè)組(“about”, “services”, and “portfolio”). 移動(dòng)最后的組(“portfolio”)到右側(cè)的參考線(xiàn).

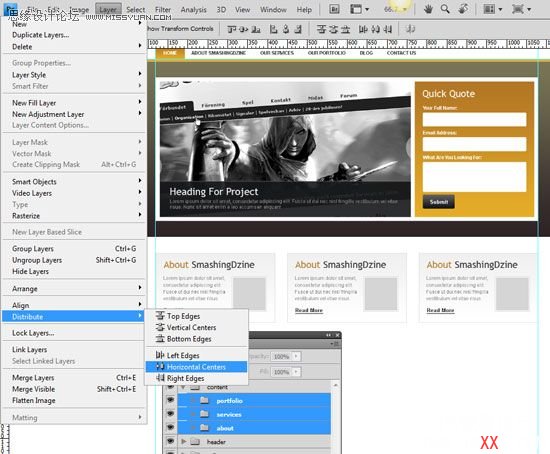
36 在面板選中三個(gè)組,點(diǎn)擊圖層>分布> 水平中心分布. 點(diǎn)擊 查看一下大圖.

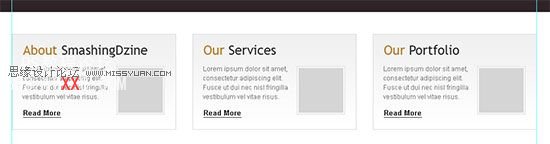
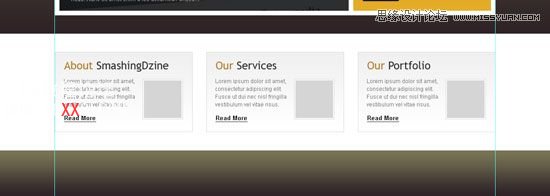
37 變更 “services” 組 (center) 和 “portfolio” 組 (right) 如下.

創(chuàng)建頁(yè)腳
38 新建組命名為”footer“. 選擇矩形工具(U)然后創(chuàng)建矩形大小為1200px 乘以100px 在我們布局的底部. 命名為 “footer bg“. 復(fù)制 “header bg” 層的圖層樣式并且應(yīng)用.

選擇文字工具,寫(xiě)上版權(quán)聲明文字,和鏈接,樣式為Arial, 大小為12pt ,灰色(#dddddd).

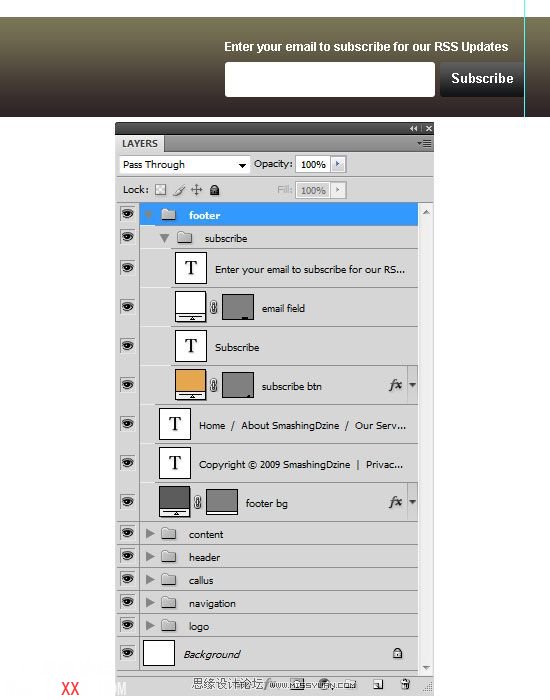
40 我們開(kāi)始在郵件增加郵件描述.創(chuàng)建新組在”footer” 層,命名為 “subscribe“.選擇圓角橢圓形工具(U) 創(chuàng)建矩形大小85px 乘以 35px.圖層命名為”subscribe btn“.
41 重復(fù)26步增加表單和標(biāo)簽.
42選擇文字工具,拼寫(xiě)”Subscribe” 樣式Arial,Bold大小13pt. 選擇所有層(“subscribe btn” 和 “Subscribe text”).
43 重復(fù)28步創(chuàng)建按鈕.
44選擇橢圓矩形工具 (U)設(shè)置半徑為3px.創(chuàng)建橢圓矩形為210px 乘以35px 應(yīng)用白色為主(#ffffff)命名該層為”email field“.


最后結(jié)果
最后結(jié)果已經(jīng)完成, 點(diǎn)擊預(yù)覽.

相關(guān)推薦
- PhotoShop中的索套工具使用方法詳細(xì)介紹
- PhotoShop中的色彩混合模式的詳細(xì)教程
- PhotoShop中的圖層混合選項(xiàng)功能詳細(xì)介紹
- PhotoShop中的亮度對(duì)比度工具詳細(xì)介紹
- Photoshop中克隆的終極指南結(jié)束篇
- Photoshop中進(jìn)行汽車(chē)概念草圖的繪制過(guò)程
- Photoshop中眼睛眉毛睫毛嘴唇等畫(huà)法詳解
- Photoshop中摳出對(duì)比度較差的復(fù)雜圖案的詳細(xì)教程
- PhotoShop中自定義形狀工具的使用方法
- Photoshop自帶插件調(diào)出廣告大片人像效果
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4PS鼠繪奇幻的山谷美景白晝及星夜圖
- 5ps液化濾鏡
- 6LR磨皮教程,如何利用lightroom快速磨皮
- 7ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 8色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 9軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 10實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 11質(zhì)感人像,通過(guò)簡(jiǎn)單幾步加強(qiáng)人物照片的質(zhì)感
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論