Photoshop制作包含3D元素的網頁模板布局
時間:2024-02-08 09:00作者:下載吧人氣:29

在本次網頁設計教程里,你將學會如何在photoshop中創建井然有序而且專業的網頁布局融合三維綢帶趨勢, 以及其他迷人的3D元素.
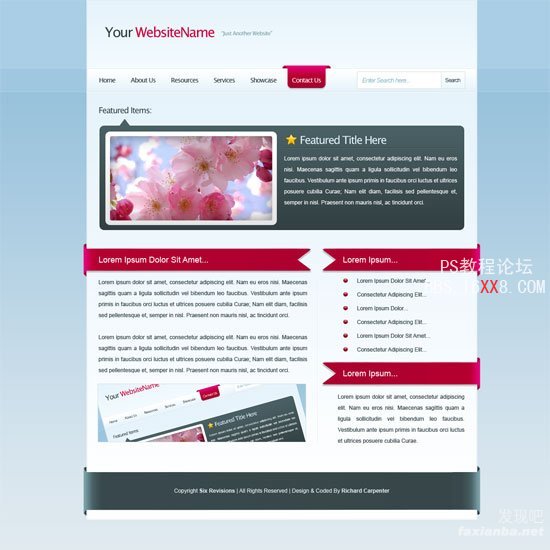
最后預覽
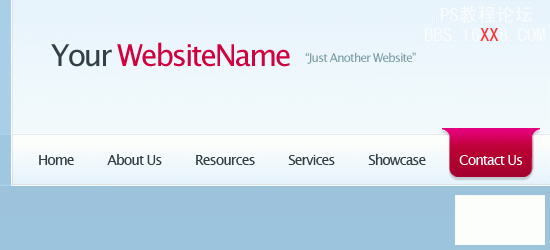
這里是作品預覽圖.

新建PSD文件
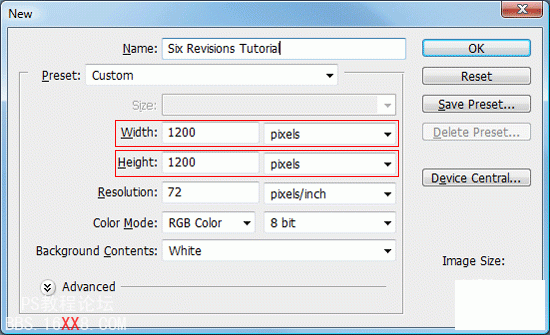
1 開始創建文檔(Ctrl+N); 高和寬均為1200 像素.

使背景圖層可編輯
2 按照默認設置, Photoshop將會鎖定背景圖層因此你不能進行編輯.為了使它可編輯,在圖層面板雙擊背景圖層 (如果圖層面板未激活,按下F7觸發). 另外一種方法, 你可以在背景層上擊右鍵,選擇 “背景圖層”. 一旦雙擊之后, 將會彈出對話框默認如下顯示). 輸入你背景圖層的名字按下確定; 之后我們可以自由的編輯背景層.

創建背景層
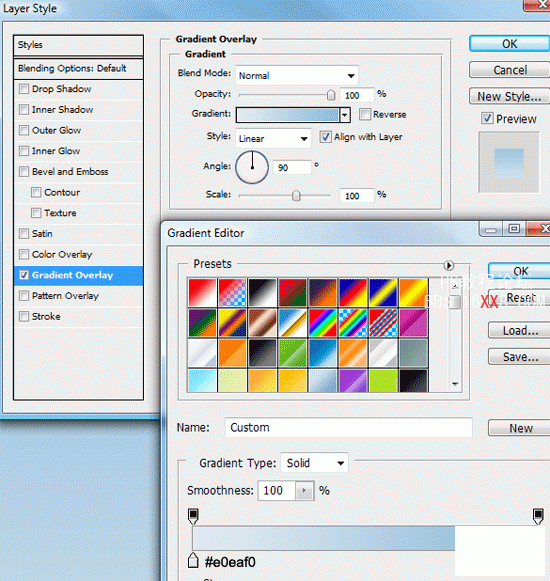
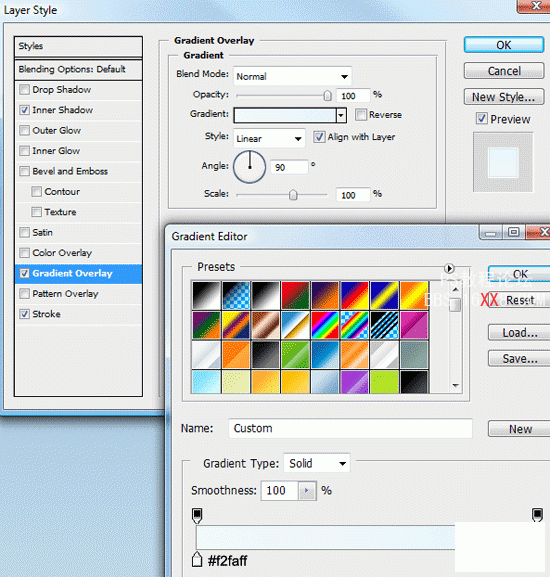
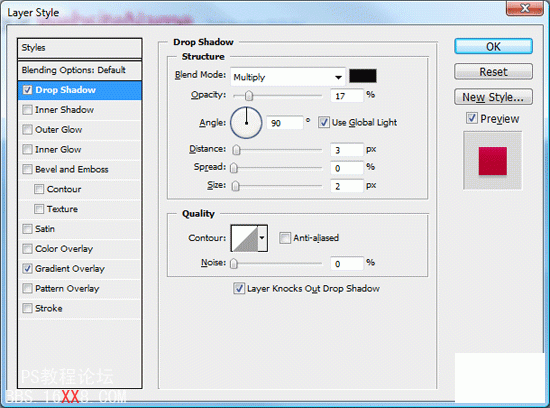
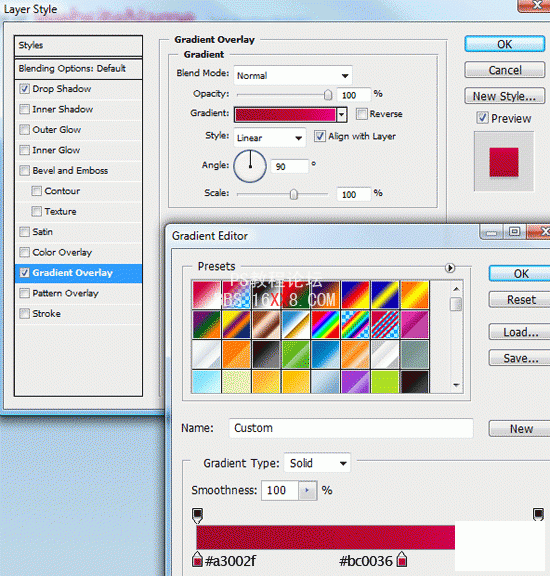
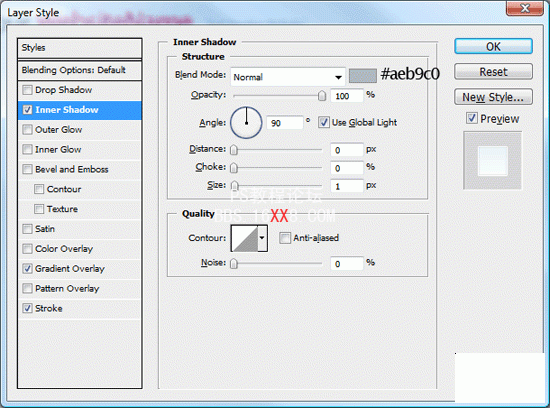
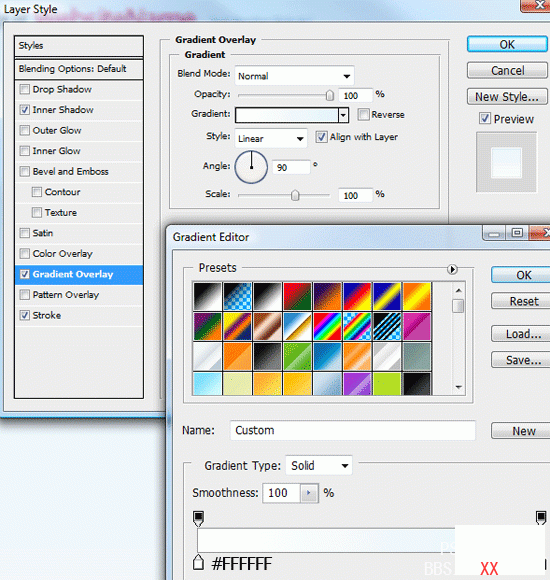
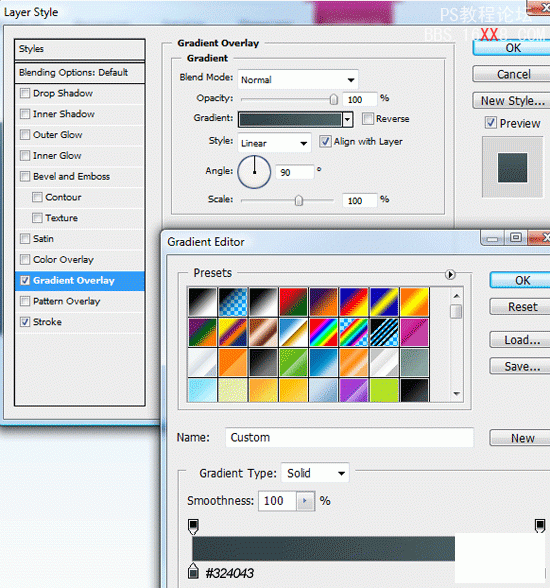
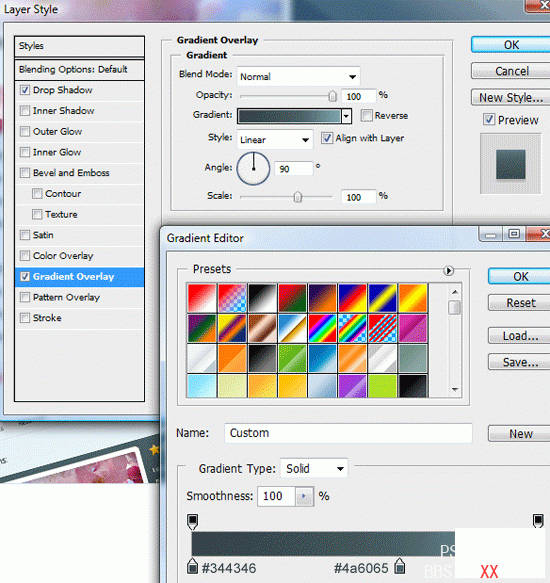
3 現在我們的背景層可以編輯了,雙擊圖層縮略圖增加漸變圖層樣式; 根據下圖設置樣式參數.

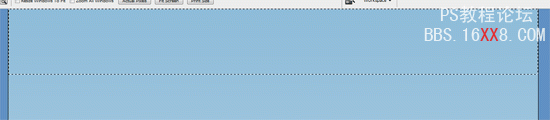
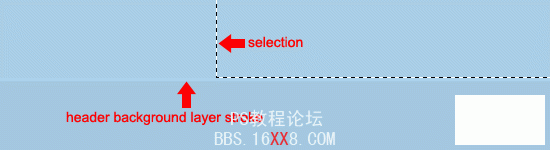
4 創建新圖層(Ctrl+Shift+N)命名為 “header background“. 選擇矩形選區工具(M) 在畫布頂端繪制矩形選區;選區大概150px高,寬度與畫布相同.

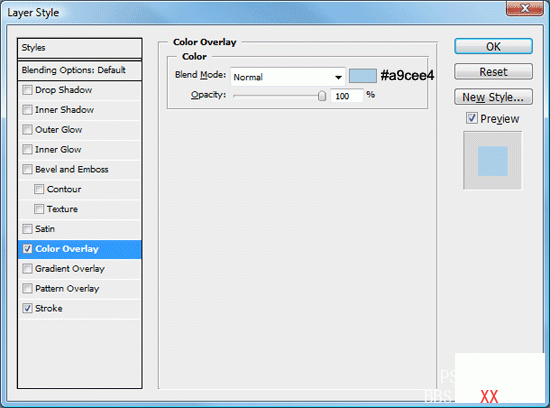
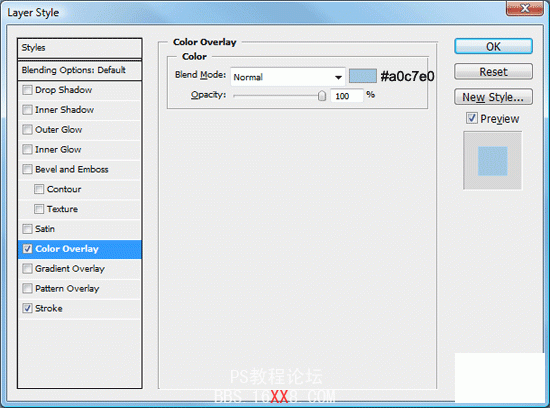
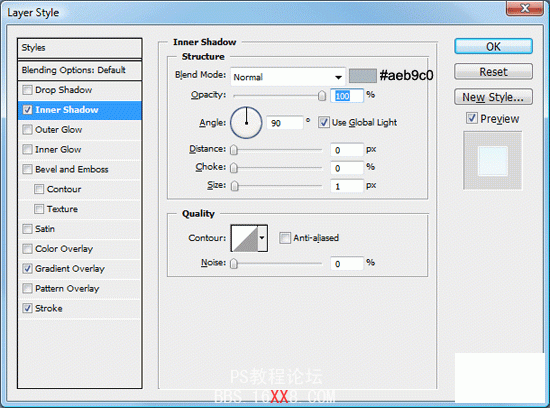
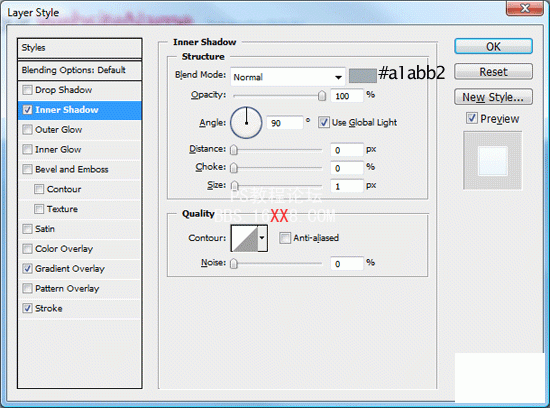
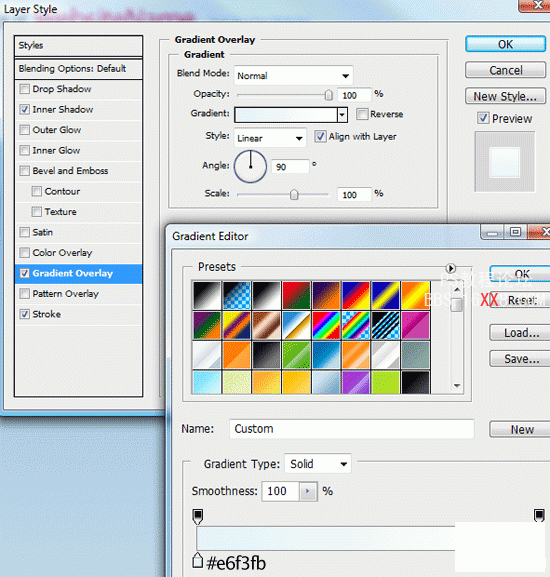
5 使用任意顏色填充選區(Alt+Backspace)增加圖層樣式.


6建立新層 (Ctrl+Shift+N)標志為 “navigation background“. 重復4 – 5步, 只是這次的選區只有50px高, 寬度仍然與畫布一致,并且一定要放置在上面選區的下方.

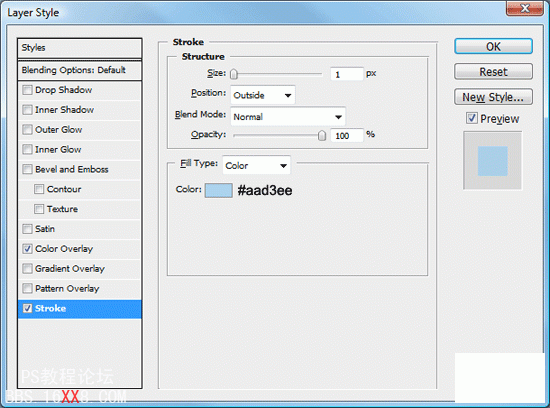
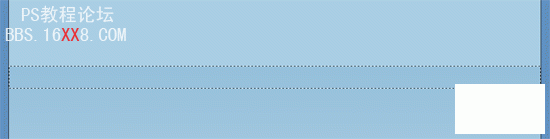
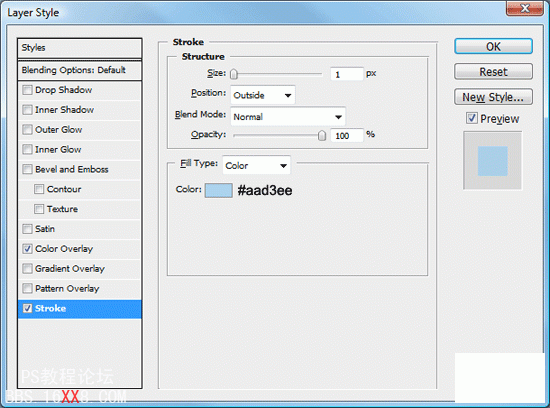
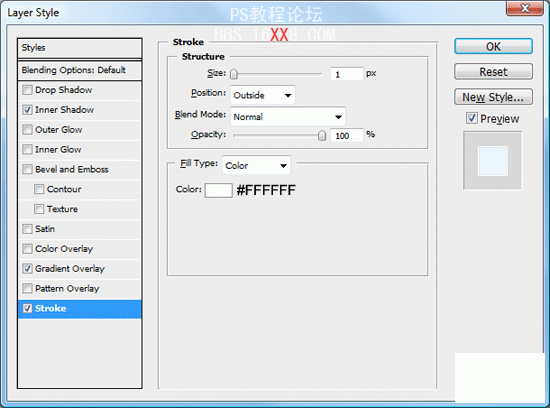
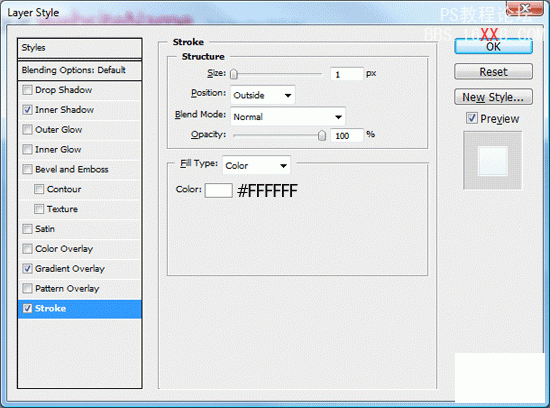
7 填充選區(Alt+Backspace),任意顏色均可,并且增加一對圖層樣式,(顏色漸變以及描邊選項).


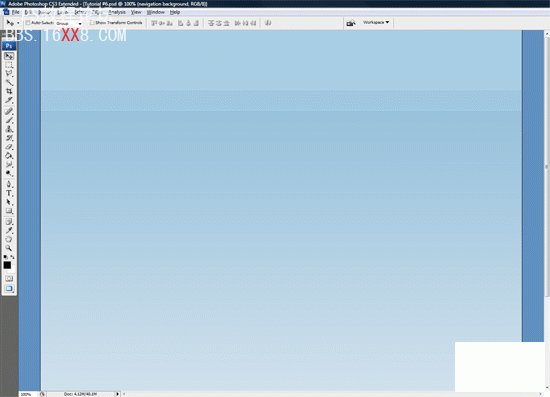
你看到的應該是這樣.

創建頂部
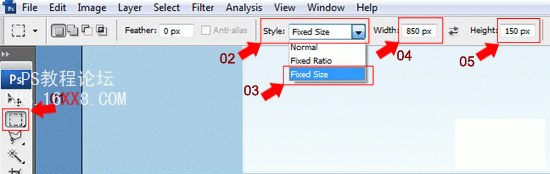
8建立新層 (Ctrl+Shift+N)標志位”header“,選擇矩形選區工作,在菜單欄調整寬度為850px高度為150px.

9 將選區置于畫布中央, 確保選區的底部在”navigation background”圖層的描邊之上.

10填充選區 (Alt+Backspace) 選擇任意顏色, 然后增添以下樣式.



增加頂部文字
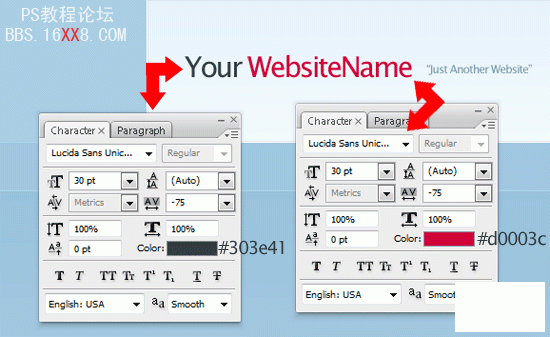
11使用橫排文字工具添加網站的標題和口號. 設置參照下圖.

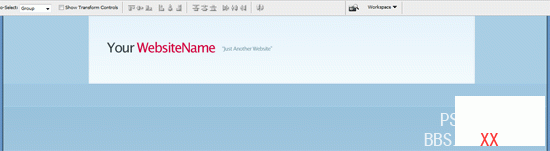
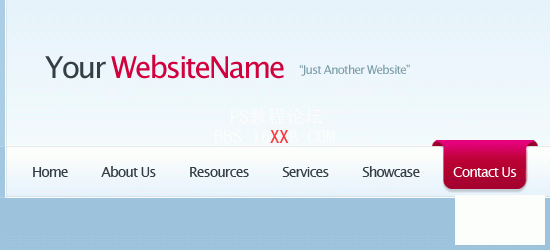
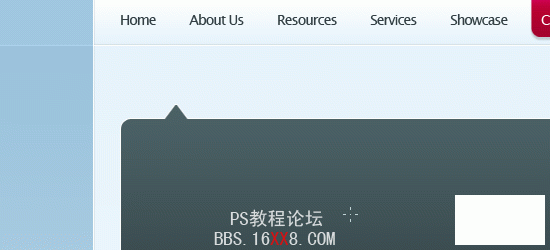
效果看起來應該是這樣的.

創建導航欄
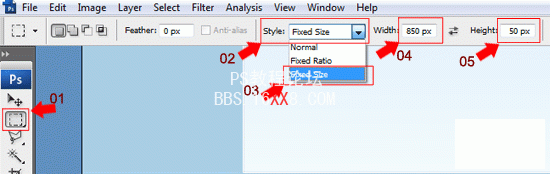
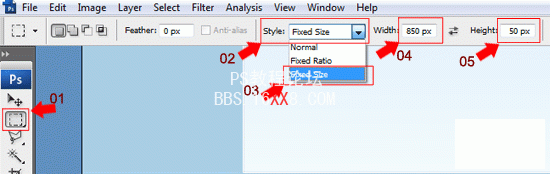
12 創建新圖層(Ctrl+Shift+N)命名為 “navigation“.使用矩形選區工具(M),設置固定大小:850px寬和50px高.

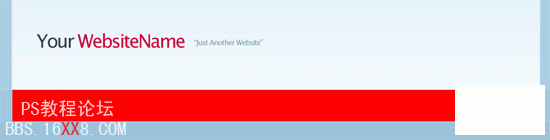
13 在頂部下面新建選區, 填充任意顏色.

14現在,為你的 “navigation”層增加3種樣式.



看起來應該是這樣的.

15 使用橫排文字工具(T) 在你的導航欄上面增加導航鏈接.

增添導航經過按鈕
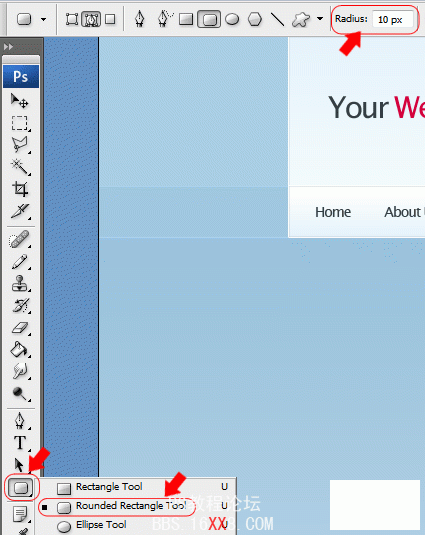
16選擇圓角矩形工具(U) 設置半徑為10px.

17 畫出一個小矩形大小為80pxx50px.

18 使用矩形工具(M)在剛才圓角矩形的上半部分再畫一個矩形. 填充同樣的顏色.

19在圖層面板右擊選擇新建的圖層并且復制. 將新復制的圖層180度旋轉,編輯>變換 >旋轉 180o. 最后, 使用移動工具將兩個新建的圖形緊挨在一起并且處于同一水平線上.

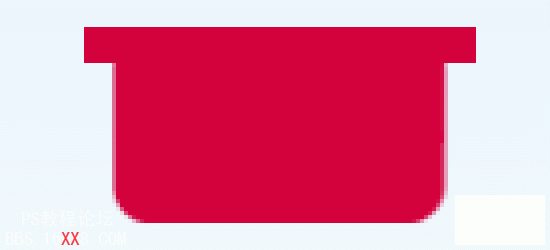
20 使用矩形選區工具切除不想要的部分. 在新建的圖層下半部份新建一個選區,按下 Del鍵清除.

21 使用移動工具(V) 和方向鍵對齊兩個圖形, 確保它們不是直接重疊. 按照下圖所示, Ctrl + 點擊圖層面板中的縮略圖載入較小圖形的選區.

22 切換到較大圖層按下del鍵清除不想要的部分. 重復上述步驟,你將看到以下圖形.

改變鏈接經過樣式
23當你的鏈接經過按鈕一旦完成你可以刪除副本, 然后重命名為”nav hover“. 現在開始,為它增加一組圖層樣式.


24將 “nav hover”層移至 navigation文字圖層下方. 將文字的顏色改為白色(#FFFFFF).

25 在你”nav hover” 按鈕圖層的下方, 新建一個圖層(Ctrl+Shift+N)命名為 “nav hover extra“.在本層上, 使用橢圓選區工具新建一個小圓,顏色設置為#A3002F.

26切除橢圓被導航欄擋住的下半部分,調整到合適位置之后再復制一份.

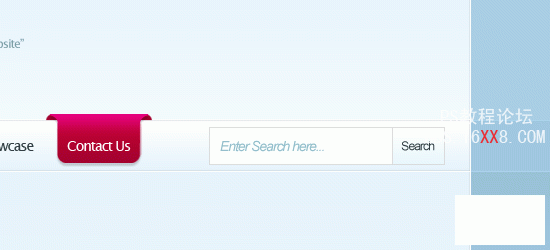
看起來應該是這樣的.

創建內容區域
27 建立新圖層(Ctrl + Shift + N)命名為 “content area“. 使用矩形選區工具, 新建選區寬度為850px, 與我們平時的框框一樣,高度可以根據你的內容增加.填充任意顏色并且調整樣式.



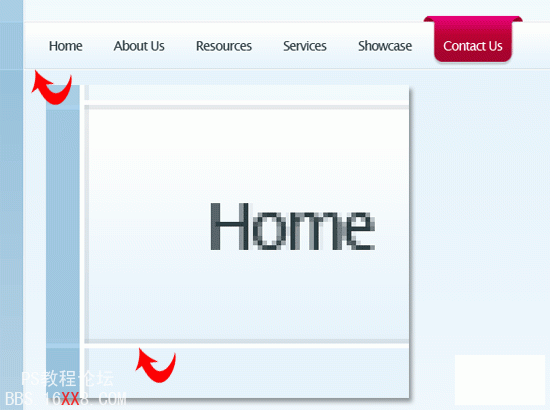
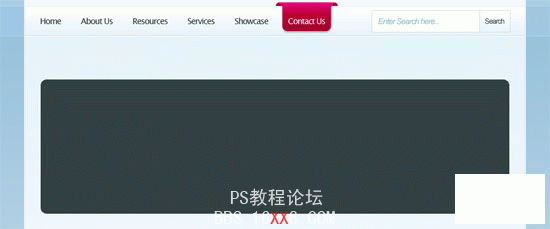
28 拖移”content area(內容區域)”圖層到”navigation(導航)”層下方然后使用移動工具(V)調整內容區域,是它與導航欄相交的部分像凹凸不平的線.

創建搜索框
29 新建圖層(Ctrl+Shift+N)命名為 “search field“在導航區域的右邊新建矩形選區.

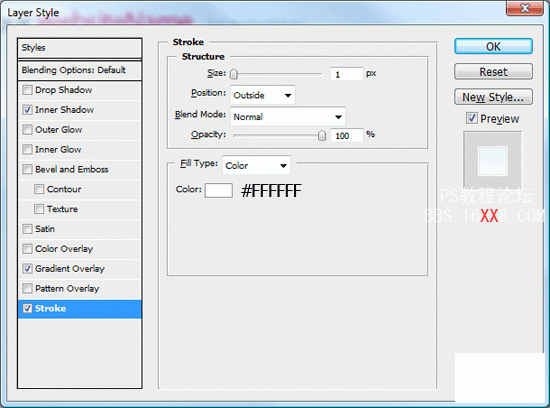
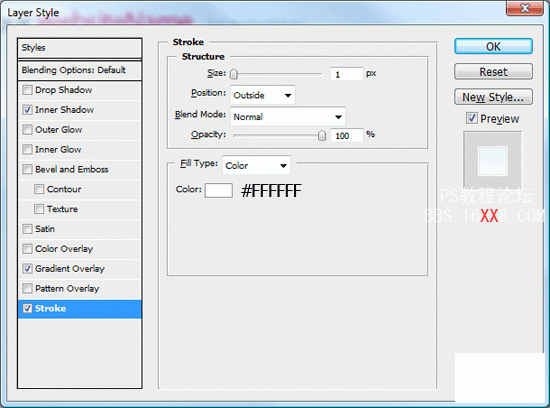
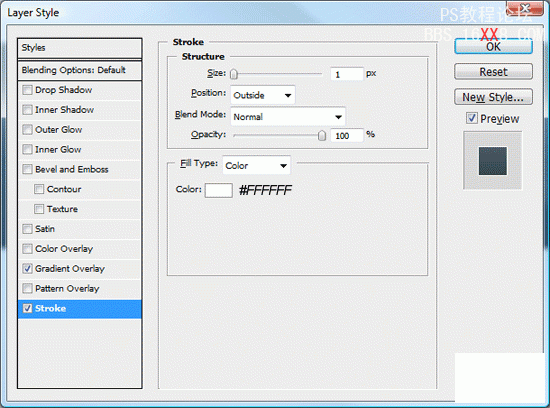
30選擇編輯 >填充(Shift+F5) 填充白色(#FFFFFF), 增加描邊樣式.

31 使用橫排文字工作在搜索區域插入文字.

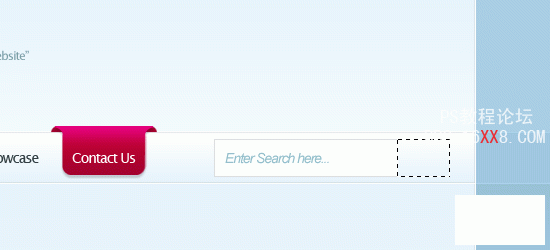
32 緊挨著搜索區域的地方,使用矩形選區工具(M)新建另外矩形.

33填充任意顏色并且為圖層加入漸變疊加和描邊兩種圖層樣式; 根據下面圖片設置.


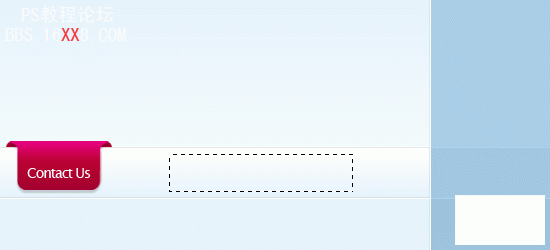
看起來應該是這樣的.

創建特色區域
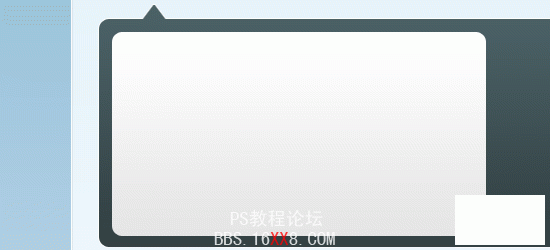
34建立新層 (Ctrl+Shift+N)命名為”featured area“,使用圓角矩形工具新建矩形,圓角半徑為10px.

35 使用多邊形工具(L) 創建銳利的箭頭指向左上部分. 為箭頭填充同樣的顏色.

36 現在為你的特色區域圖層增加一對圖層樣式(漸變疊加和描邊) .


填充特色區域內容
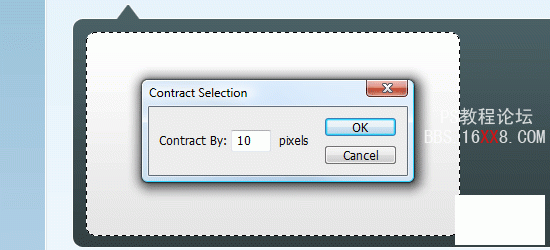
37 建立新層(Ctrl+Shift+N)命名為 “featured border” 使用矩形選區工具(U), 在特色區域里面新建矩形.

38按Ctrl鍵點擊區域縮略圖載入選區, 然后點擊”旋轉>修改 > 收縮”. 收縮區域威10px, 然后按下OK.

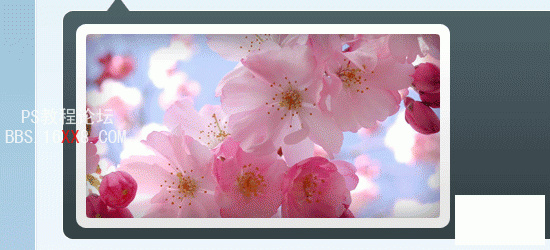
39載入你想要的圖片 (我使用一些花的圖片), 打開ps, 復制圖片到你的剪切板(Ctrl + C). 確保我們上一步創建的選區仍然處于激活狀態,點編輯 >粘貼入(Shift+Ctrl+V).圖片就會粘貼到選區里面.

40 在圖片右側增加虛擬的標題和文字.

創建內容區域的三維綢帶
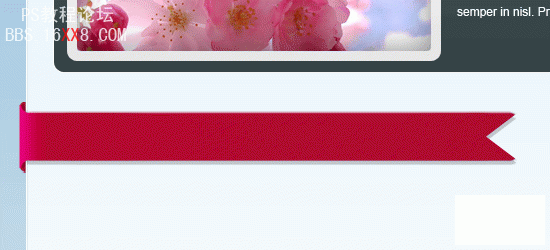
41 使用和導航經過按鈕類似的方法創建左邊部分, 區別在于這次重疊區域更加長,并且是水平調整(如果需要請重新跳回閱讀).

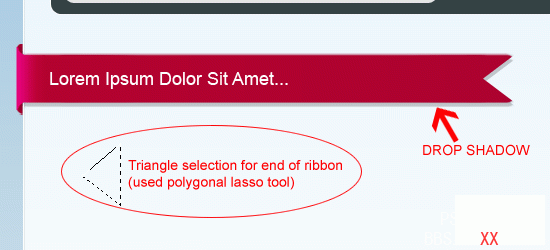
42 在綢帶的結尾部分(右手邊),使自定義形狀工作(L)創建三角形 然后按下del鍵刪除不需要部分. 最后, 增添圖層樣式和虛擬文字.

43復制三維綢帶,點擊圖層選擇編輯 >變換> 水平翻轉. 使用移動工具調整(V) 到右邊; 他們將作為側邊欄的標題部分

44 在每個標題下面增加文字或者一兩張圖片.

創建頁腳
45 再次創建鼠標經過按鈕(或者, 你可以簡單復制上面已經做過的).

46 根據下圖顏色列表更改漸變樣式.

47合并并且旋轉該層,通過 編輯>變換 > 逆時針旋轉90°. 移動到圖層左邊.

48復制該圖形通過編輯>變換>水平翻轉. 移動到圖層另外一邊.

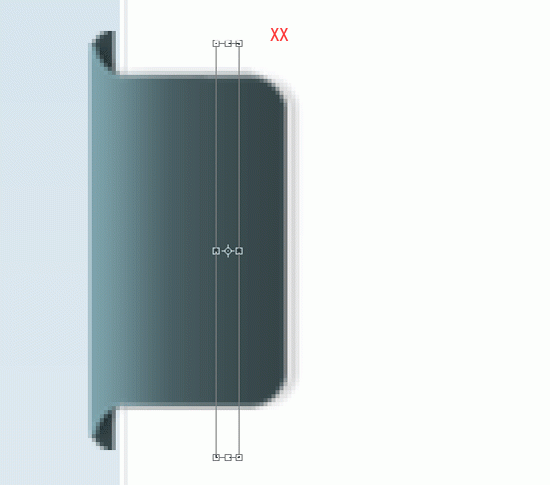
49 將兩個圖形合并到同一個層(Ctrl+E),放大其中任一個圖形 (Z) , 類似下圖創建選區,選擇編輯> 自由變形(Ctrl+T).

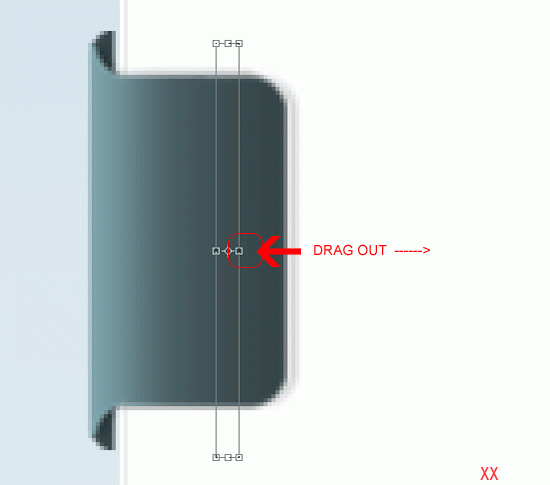
50 選擇中間的錨點拖拉到畫布的另外一邊.

看起來應該類似這樣.

51 最后,使用橫向文字工具寫入你頁腳的信息.


網友評論